Spinner
This feature is supported in mobile applications only.
The spinner component increases or decreases a numeric value with the arrow buttons.
The spinner component inherits from the layout component, which means that the layout component functions can also be used on the spinner component.
For more information, see the Spinner API.
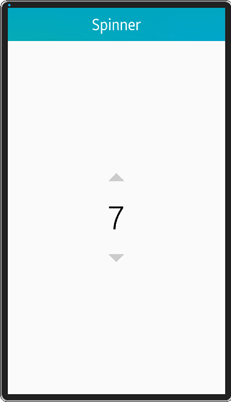
Figure: Spinner component

Figure: Spinner hierarchy

Adding a Spinner Component
To create a spinner object, use the elm_spinner_add() function:
Evas_Object *spin, *parent; spin = elm_spinner_add(parent);
Modifying the Spinner Styles
To modify the spinner styles:
-
Set the spinner style with the elm_object_style_set() function. The following styles are available:
- default
- vertical
To set the vertical style on the spinner object:
elm_object_style_set(spinner, "vertical");
-
To get the current style, use the elm_object_style_get() function:
char *style = elm_object_style_get(spinner);
Configuring the Spinner
To configure the spinner:
-
Set the label format to a different value:
elm_spinner_label_format_set(spin, "%1.2f meters");
-
Determine the result of clicking the arrow buttons. In the following example, a click on an arrow increases or decreases with 2.0 units.
elm_spinner_step_set(spin, 2.0);
-
Activate the wrapping mode. In this mode, the spinner wraps when it reaches its minimum or maximum value.
elm_spinner_wrap_set(spin, EINA_TRUE);
-
Set the minimum and maximum values of the spinner:
elm_spinner_min_max_set(spin, -25.0, 100.0);
-
Set the spinner object to vertical, and modify the change interval when the user presses the arrows long so that the value changes faster:
elm_object_style_set(spin, "vertical"); elm_spinner_interval_set(spin, 0.1);
-
Add your own text labels, if the user has to select between text values instead of numerical values. In the following example, the spin2 object shows 3 numbers written in text characters.
Evas_Object *spin2 = elm_spinner_add(parent); elm_spinner_min_max_set(spin2, 1, 3); elm_spinner_special_value_add(spin2, 1, "One"); elm_spinner_special_value_add(spin2, 2, "Two"); elm_spinner_special_value_add(spin2, 3, "Three");
Using the Spinner Callbacks
The spinner component emits the following signals:
- changed: The spinner value changes.
- delay,changed: A short time after the user changes the value. This is called only when the user stops dragging for a very short period or releases the finger or mouse, so that it avoids possibly expensive reactions to the value change.
- language,changed: The program's language has changed.
The following example shows how to register a callback on the delay,changed signal.
{
evas_object_smart_callback_add(spin, "delay,changed", delay_changed_cb, data);
}
// Callback function for the "delay,changed" signal
// This callback is called a short time after the spinner value changes
void
delay_changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "The spinner value has changed\n");
}
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

