Popup
This feature is supported in mobile applications only.
The popup component shows a popup area that can contain the following:
- Title area (optional)
- Content area
- Action area (optional)
The optional title area can contain an icon and text, the action area can contain up to 3 buttons.
For more information, see the Popup API.
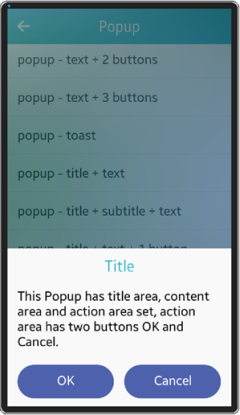
Figure: Popup component

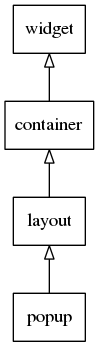
Figure: Popup hierarchy

Adding a Popup Component
To create a popup component, use the elm_popup_add() function:
Evas_Object *popup, *parent; // Create a popup popup = elm_popup_add(parent);
Using Popup Styles
The following item styles are available for the popup:
- popup
- toast
- theme_bg
To set the popup style as toast:
elm_object_style_set(popup, "toast");
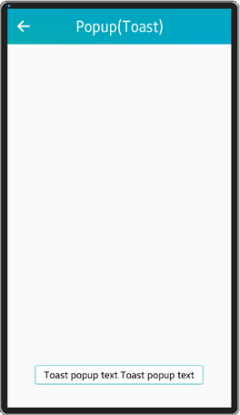
Figure: Popup toast style

Setting the Popup Areas
To set the popup areas:
-
Configure the title area. Set the icon object using the part name title,icon. Set the title text as Test popup using the partname title,text.
Evas_Object *icon; // Add an icon to the title area elm_object_part_content_set(popup, "title,icon", icon); // Set the title text elm_object_part_text_set(popup, "title,text", "Test popup");
-
Set the content of the popup. The content can be simple text.
elm_object_part_text_set(popup, "default", "Test popup");
The content can also be an Evas object.
Evas_Object *content; elm_object_content_set(popup, content);
-
Set the buttons of the action area by creating an OK button, a Cancel button, and a Help button:
Evas_Object *button1, *button2; // Create the 2 buttons button1 = elm_button_add(popup); elm_object_text_set(button1, "OK"); button2 = elm_button_add(popup); elm_object_text_set(button2, "Cancel"); // Set the buttons to the action area elm_object_part_content_set(popup, "button1", button1); elm_object_part_content_set(popup, "button2", button2);
Setting the Popup Orientation
To set the popup orientation, use the elm_popup_align_set() function. The parameter has the value between 0.0 and 1.0, which means the portion of the popup position in the parent object. The ELM_NOTIFY_ALIGN_FILL parameter is used to fill the popup in each axis direction.
elm_popup_align_set(popup, ELM_NOTIFY_ALIGN_FILL, 1.0);
Using Popup Callbacks
The popup component emits the following signals:
-
timeout: The popup is closed as a result of timeout.
The elm_popup_timeout_set() function is used to hide the popup after a certain time. In the following example, the timeout is set to 5 seconds.
elm_popup_timeout_set(popup, 5.0);
When the timeout expires, the timeout signal is sent to the user.
{ evas_object_smart_callback_add(popup, "timeout", _timeout_cb, data); } static void _timeout_cb(void *data, Evas_Object *obj, void *event_info) { dlog_print(DLOG_INFO, LOG_TAG, "Timeout \n"); } -
block,clicked: The user clicks on the blocked event area.
The visible region of the popup is surrounded by a translucent region called blocked event area. By clicking on this area, the signal block,clicked is sent to the application.
-
dismissed: The popup is dismissed with a hide effect.
The elm_popup_dismiss() function is used to dismiss the popup with a hide effect:
elm_popup_dismiss(popup);
The popup emits the dismissed signal when it is dismissed. You can register a callback to this signal. Nothing is passed by event_info.
{ evas_object_smart_callback_add(ctxpopup, "dismissed", dismissed_cb, data); } // Callback function for the "dismissed" signal // This callback is called when the popup is dismissed void dismissed_cb(void *data, Evas_Object *obj, void *event_info) { dlog_print(DLOG_INFO, LOG_TAG, "dismissed\n"); }
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

