Panel
This feature is supported in mobile applications only.
The panel component is an animated object that can contain subobjects. It can be expanded or contracted by clicking on the button on its edge.
The panel component inherits from the layout component, which means that layout functions can be used on the panel component.
For more information, see the Panel API.
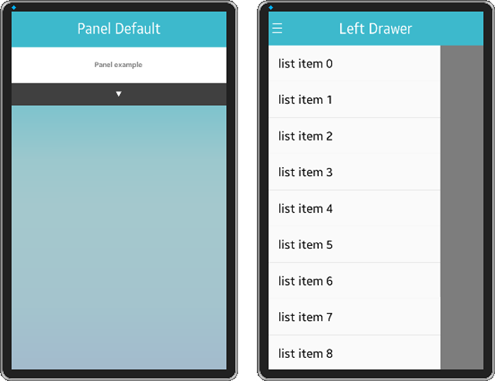
Figure: Panel component

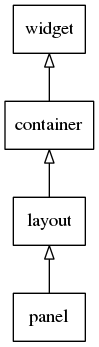
Figure: Panel hierarchy

Adding a Panel Component
To add a panel and set its orientation to the left:
Evas_Object *panel, *parent; panel = elm_panel_add(parent); elm_panel_orient_set(panel, ELM_PANEL_ORIENT_LEFT);
Using the Panel
To use the panel:
-
Hide the panel manually:
elm_panel_hidden_set(pan, EINA_TRUE);
-
Toggle the panel if you do not know the hidden state of the UI component:
elm_panel_toggle(pan);
-
Set the panel to be scrollable:
elm_panel_scrollable_set(pan, EINA_TRUE);
Creating a Drawer
Tizen SDK has implemented a layout theme to add a drawer in the application.
To add a new Elementary layout object and set the theme of this layout to the drawer:
- Create the layout object and the drawer:
Evas_Object *layout; // Create a new layout object and set the "panel" style to "drawer" group layout = elm_layout_add(parent); elm_layout_theme_set(layout, "layout", "drawer", "panel"); // Show the new layout evas_object_show(layout);
-
Create the panel object and swallow the it in the new layout:
panel = elm_panel_add(layout); elm_panel_scrollable_set(panel, EINA_TRUE); // Default is visible, hide the content in default elm_panel_hidden_set(panel, EINA_TRUE); evas_object_show(panel); elm_panel_orient_set(panel, ELM_PANEL_ORIENT_LEFT); elm_object_part_content_set(layout, "elm.swallow.left", panel);
- Set the panel background and toggle button.
You can set content to the elm.swallow.bg. You must set a button on the naviframe/drawers part.
// Panel background (dimmed area) Evas_Object *bg; bg = evas_object_rectangle_add(evas_object_evas_get(layout)); evas_object_color_set(bg, 0, 0, 0, 0); evas_object_show(bg); elm_object_part_content_set(layout, "elm.swallow.bg", bg); // Set left panel toggle button and add callback btn = elm_button_add(nf); elm_object_style_set(btn, "naviframe/drawers"); evas_object_smart_callback_add(btn, "clicked", btn_cb, panel); elm_object_item_part_content_set(nf_it, "drawers", btn);
Using Panel Callbacks
You can register a callback on the scroll signal, when the user scrolls the panel. The event_info parameter is of the Elm_Panel_Scroll_Info type.
{
evas_object_smart_callback_add(pan, "scroll", panel_scroll_cb, bg);
}
// Callback function for the "scroll" signal
// This callback is called when the user scrolls the panel
static void
panel_scroll_cb(void *data, Evas_Object *obj, void *event_info)
{
Elm_Panel_Scroll_Info *ev = event_info;
Evas_Object *bg = data;
int col = 127 * ev->rel_x;
// Change color for background dim
evas_object_color_set(bg, 0, 0, 0, col);
}
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

