Index
This feature is supported in mobile applications only.
An index component gives you an index for fast access to whichever group of other UI items you have. The index component is by default hidden, but it appears when the user clicks over its reserved area in the canvas.
There are 2 styles of index components:
- "fastscroll" is the default style. It is a one-finger-wide area on the right side of the index component's container. Generally, the default style is used together with lists, generic lists, or generic grids.
- "pagecontrol" is a one-finger-high area on the bottom side of the index component container. Generally, the pagecontrol style is used together with a layout, and images which are located in a scrollable object.
For more information, see the Index API.
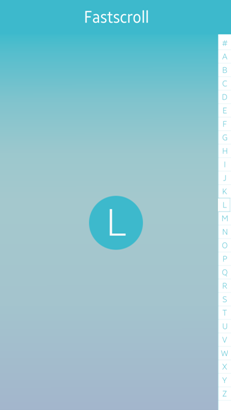
Figure: Index component (fastscroll on right and pagecontrol on left)


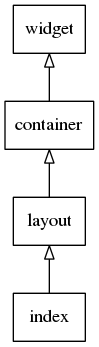
Figure: Index hierarchy

Adding an Index Component
To create a new index component, use the elm_index_add() function:
Evas_Object *index, *parent; index = elm_index_add(parent);
Modifying the Index Styles
The index component style can be set with the elm_object_style_set() function to default (fastscroll) or pagecontrol.
To set the pagecontrol style:
elm_object_style_set(index, "pagecontrol");
To get the current style, use the elm_object_style_get() function:
char *style = elm_object_style_get(index);
Configuring the Index
To configure the index component:
-
Set the index orientation with the elm_index_horizontal_set() function. For the default style, both orientations are supported, but for the pagecontrol style, only horizontal mode is available.
elm_index_horizontal_set(index, EINA_TRUE);
- Disable auto hiding.
The auto hide feature is enabled by default. Auto hide can be disabled with the elm_index_autohide_disabled_set() function.
elm_index_autohide_disabled_set(index, EINA_TRUE);
Adding Items
To add items:
-
Add the list item object at the letter A, calling the it_select_cb() smart callback when this item is selected:
Elm_Object_Item *list_item1, *list_item2; elm_index_item_append(index, "A", it_select_cb, list_item1);
-
Define the smart callback:
// Callback function called when the list_item1 object is selected void it_select_cb(void *data, Evas_Object *obj, void *event_info) { dlog_print(DLOG_INFO, LOG_TAG, "Item1 selected\n"); }
In the previous case, the indexes are appended to the existing ones. It is also possible to prepend index items with the elm_index_item_prepend() function.
Sorting Index Items
You can insert index items using a sorting function. Indexes can be sorted, for example, by alphabetic order.
You must write a compare function that returns a positive int, 0 or a negative int when the data2 item parameter is respectively greater than, equal to or lower than the data1 parameter.
static int
_index_icmp(const void *data1, const void *data2)
{
int result;
// Code that does the item comparison is written here
return result;
}
The following example shows how to add a new item at the B index using the compare function to sort the indexes.
elm_index_item_sorted_insert(index, "B", NULL, list_item2, _index_icmp, NULL);
Using the Index Callbacks
The index component emits the following signals:
- changed: The selected index item changes. event_info is the selected item's data pointer.
- delay,changed: The selected index item changes, but after a small idling period. event_info is the selected item's data pointer.
- selected: The mouse button is released and an item is selected. event_info is the selected item's data pointer.
- level,up: The user moves a finger from the first level to the second level.
- level,down: The user moves a finger from the second level to the first level.
When the user selects an item in the index, the selected signal is emitted.
Implement the associated callback to do the appropriate action (to show a given area or child object depending on the index item selected, for example):
static void
_index_selected_cb(void *data, Evas_Object *obj, void *event_info)
{
Elm_Object_Item *lit = event_info;
// Code that does the desired action
}
Register the callback to the selected signal:
evas_object_smart_callback_add(index, "selected", _index_selected_cb, NULL);
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

