HTML5 iframe element: Controlling HTML Elements
This tutorial demonstrates how you can block areas that threaten security using the iframe element, and render the browsing content to include it seamlessly in the parent document.
Warm-up
Become familiar with the HTML5 iframe element API basics by learning about:
-
Accessing Sandboxed Cookies
Allow or block access to cookies within the same domain.
-
Redirecting a Sandboxed Page
Allow or block external links from the iframe element.
-
Submitting a Sandboxed Form
Allow or block form submission.
-
Managing Sandboxed Pop-ups
Allow or block pop-up alarm within the iframe content.
-
Including Rendered Content in the Parent Document
Include rendered content seamlessly in the parent document.
Accessing Sandboxed Cookies
Learning how to control iframe element content when accessing the cookies of the parent document enhances the security features of your application:
- Create an <input> element of the checkbox type that enables the sandbox activation. In addition, create an iframe element with the sandbox property. To allow script execution in the iframe element content and cookie access, set the sandbox attribute value as allow-same-origin:
<input type="checkbox" id="chkSandbox" name="chkSandbox" onclick="setSandbox()" /> Enable Sandbox <div id="description" style="padding: 10px; margin: 10px;"></div> <iframe src="iframe_cookie_stolen.html" sandbox="allow-scripts allow-same-origin" id="iframe" seamless width="100%" height="350px" style="border: 1px solid #DCDCDC;"></iframe>
- Create a test cookie:
<script> SetCookie('userid', 'example@tizen.org', 7); function SetCookie(name, value, expiredays) { var today = new Date(); today.setDate(today.getDate() + expiredays); document.cookie = name + "=" + escape(value) + "; path=/; expires=" + today.toGMTString() + ";"; } </script> - To block cookie access, remove the allow-same-origin attribute from the sandbox attribute value:
<script> function setSandbox() { var checkbox = document.querySelector('#chkSandbox'); var frame = document.querySelector('#iframe'); var frameInfo = "", flag = ""; if (checkbox.checked) { /* Access to cookies within the same domain is not allowed */ flag = "allow-scripts'; frameInfo = "<iframe src sandbox="allow-scripts"></iframe>"; } else { /* Access to cookies within the same domain is allowed */ flag = "allow-scripts allow-same-origin"; frameInfo = "<iframe src sandbox="allow-scripts allow-same-origin"></iframe>"; } frame.setAttribute("sandbox", flag); frame.setAttribute("src", "iframe_cookie_stolen.html"); document.querySelector("#description").textContent = frameInfo; } </script> - Display the result:
<div id="message"></div>
- If the sandboxing functionality is active, a message is displayed. If the sandboxing functionality is inactive, the imported cookie is displayed:
<script> window.onload = function() { var message = document.getElementById("message"); try { message.innerHTML = "<h3>stole parent window's cookie</h3> userid: " + GetCookie("userid"); } catch (e) { message.innerHTML = "<h3>HTML5 Sandbox blocked access to cookies.</h3>"; } } function GetCookie(Name) { var search = Name + "=" if (document.cookie.length > 0) { offset = document.cookie.indexOf(search) if (offset != -1) { offset += search.length end = document.cookie.indexOf(";", offset) if (end == -1) end = document.cookie.length return unescape(document.cookie.substring(offset, end)) } } return ""; } </script>
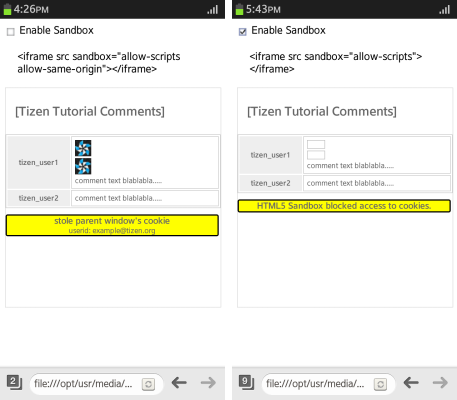
Figure: Sandbox cookie access (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following files:
Redirecting a Sandboxed Page
Learning how to control iframe element content when redirecting a page enhances the security features of your application:
- Create an <input> element of the checkbox type that disables the sandbox. In addition, create an iframe element with the sandbox property:
<input type="checkbox" id="chkSandbox" name="chkSandbox" onclick="setSandbox()" /> Disable Sandbox <div id="description" style="padding: 10px; margin: 10px;"></div> <iframe src="iframe_page_redirection.html" sandbox="allow-scripts" id="iframe" seamless></iframe>
- If the sandbox attribute is deactivated, set the allow-top-navigation attribute to the sandbox attribute value:
<script> function setSandbox() { var checkbox = document.querySelector("#chkSandbox"); var frame = document.querySelector("#iframe"); var frameInfo = "", flag = ""; if (checkbox.checked) { flag = "allow-scripts allow-top-navigation"; frameInfo = "<iframe src sandbox="allow-scripts allow-top-navigation"></iframe>"; } else { flag = "allow-scripts"; frameInfo = "<iframe src sandbox="allow-scripts"></iframe>"; } frame.setAttribute("sandbox", flag); frame.setAttribute("src", "iframe_page_redirection.html"); document.querySelector("#description").textContent = frameInfo; } </script> - Include the image displayed on the page:
<img id="img" alt="Tizen Lockup on Dark" src="http://www.tizen.org/sites/default/files/admins/tizen-branding-lockup-on-dark.png" onclick="alert('fake advertisement!');" width="240" height="103" /> - If the page redirection is blocked, a message is displayed. If not, the user is redirected to the warning.html page:
<script> try { location = "warning.html"; } catch (e) { alert("HTML5 Sandbox prevented top level navigation."); } </script>
Figure: Sandbox page redirection (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following files:
Submitting a Sandboxed Form
Learning how to control iframe element content when submitting a form enhances the security features of your application:
- Create an <input> element of the checkbox type that enables the sandbox activation. In addition, create an iframe element with the sandbox property. To allow form submission, set the sandbox attribute value as allow-forms:
<input type="checkbox" id="chkSandbox" name="chkSandbox" onclick="setSandbox()" /> Enable Sandbox <div id="description" style="padding: 10px; margin: 10px;"></div> <iframe src="iframe_form_submission.html" sandbox="allow-scripts allow-same-origin allow-forms" width="100%" height="200px"></iframe>
- If the sandbox attribute is activated, remove the allow-forms attribute from the sandbox attribute value:
<script> function setSandbox() { var checkbox = document.querySelector('#chkSandbox'); var frame = document.querySelector('#iframe'); var frameInfo = "", flag = ""; if (checkbox.checked) { flag = "allow-scripts allow-same-origin"; frameInfo = "<iframe src sandbox="allow-scripts allow-same-origin"></iframe>"; } else { flag = "allow-scripts allow-same-origin allow-forms"; frameInfo = "<iframe src sandbox='allow-scripts allow-same-origin allow-forms'></iframe>"; } frame.setAttribute("sandbox", flag); frame.setAttribute("src", "iframe_form_submission.html"); document.querySelector("#description").textContent = frameInfo; } </script> - Create a form for the login screen with <input> elements to enter an email and password, and submit them:
<form method="get" action="iframe_form_submission.html"> <h3>Advertisement, SNS</h3> <fieldset> <legend>Login</legend> <input type="text" id="email" name="email" placeholder="e-mail address" required> <input type="password" id="password" name="password" placeholder="password" required> </fieldset> <input type="submit" value="Login"> </form>
- If the sandbox attribute is deactivated, the imported login information is displayed:
<script> window.onload = function() { var html; if (location.href.indexOf("?") >= 0) { html = ['<div id="message">', '<h3>Catches login qualification certifying information</h3>', (location.href.split("?")[1]).replace("&", "<br />"), '</div>'].join(''); document.body.innerHTML = html; } } </script>
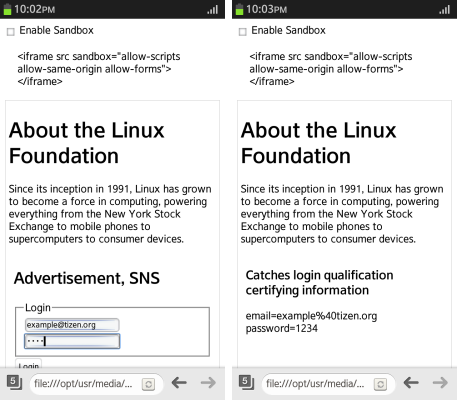
Figure: Sandbox form submission (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following files:
Managing Sandboxed Pop-ups
Learning how to control the opening of the iframe element content enhances the security features of your application:
- Create an <input> element of the checkbox type that enables the sandbox activation. In addition, create an iframe element with the sandbox property. To allow pop-ups, set the sandbox attribute value as allow-popups:
<input type="checkbox" id="chkSandbox" name="chkSandbox" onclick="setSandbox()" /> Enable Sandbox <div id="description" style="padding:10 px; margin:10 px;"></div> <iframe src="iframe_popup.html" sandbox="allow-scripts allow-same-origin allow-popups" id="iframe" seamless style="border: 1px solid #DCDCDC;"></iframe>
- If the sandbox attribute is activated, remove the allow-popups flag from the sandbox attribute value:
<script> function setSandbox() { var checkbox = document.querySelector('#chkSandbox'); var frame = document.querySelector('#iframe'); var frameInfo = "", flag =""; if (checkbox.checked) { flag = 'allow-scripts allow-same-origin'; frameInfo = '<iframe src sandbox="allow-scripts allow-same-origin"></iframe>'; } else { flag = 'allow-scripts allow-same-origin allow-popups' frameInfo = '<iframe src sandbox="allow-scripts allow-same-origin allow-popups"></iframe>'; } frame.setAttribute("sandbox", flag); frame.setAttribute("src", "iframe_popup.html"); document.querySelector("#description").textContent = frameInfo; } </script> - Create an external link in the iframe element:
<p>[<a href="https://www.tizen.org/about" target="_blank">Click Link!</a>]</p>
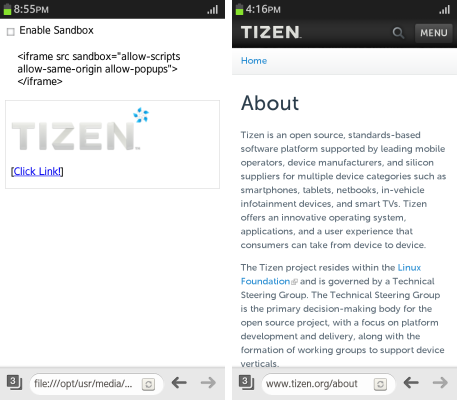
Figure: Sandbox pop-up (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following files:
Including Rendered Content in the Parent Document
Learning how to include rendered content seamlessly in the parent document using the iframe element enhances the security features of your application:
- Create the needed HTML elements, including the CSS style of the parent document. Create an iframe element with the seamless attribute setting, and another iframe element without the setting:
<head> <style> body, html { margin: 0; padding: 0; } body { font-size: 12px; } h3 { color: blue; } </style> </head> <body> <h2>HTML5 iframe</h2> <iframe seamless src="iframe.html"></iframe> <iframe src="iframe.html"></iframe> </body> - Create the iframe element content. The iframe element with the seamless attribute set displays the content with the inherited CSS style:
<body> <h3>iframe! h3 Content</h3> <ul> <li><a href="http://tizen.org">tizen.org</a></li> <li><a href="http://tizen.org" target="_self"> tizen.org target="_self"</a> </li> </ul> </body>
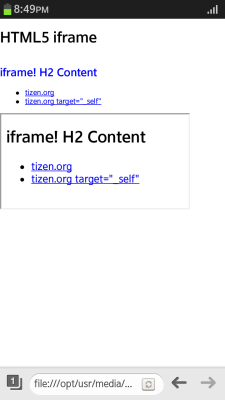
Figure: Seamless content appending (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following files:


