HTML5 Canvas
The HTML5 canvas allows you to use graphics on the screen, and draw and manage various shapes. The HTML Canvas 2D Context API (in mobile or wearable applications) defines a special canvas element that expresses images or shapes with JavaScript. To use the canvas, you must insert a <canvas> element in the HTML page.
In mobile applications only, in HTML5, the HTML5 SVG API (in mobile or wearable applications) provides similar features as the canvas. Their difference is that SVG expresses graphics using vectors, while the canvas is based on pixels. To express complex graphics, use the canvas, and to express graphics with a liberal expansion or reduction, use SVG.
| Note |
|---|
| The canvas currently supports 2D graphics only, since the 3D graphics specification is still in progress. The WebGL API is currently called 3D Canvas, and is used to express 3D graphics. For more information on the performance differences between Canvas 2D and WebGL in mobile applications, see Performance Comparison of Canvas 2D and WebGL. |
The main features of the Canvas Element API include:
- Using images
To use images in the canvas, use the drawImage() method of the HTML Canvas 2D Context API. The method receives information, such as the image URL and position, and where it is indicated, and then creates the image in the canvas. The created image is pixel-based.
Note To edit the created image, you must comply with the same-origin policy. - Drawing shapes
With the HTML Canvas 2D Context API, you can draw various shapes, such as rectangles (rect()), circles (arc() and arcTo()), and lines (lineTo() and bezierCurveTo()) to a canvas. You can define the position and size of the shapes, and also merge shapes with other shape objects.
You can also draw and mask objects on the canvas.
- Using styles and transformations
You can use a canvas to create text or lines other than images and shapes. For all canvas objects (images, shapes, text, and lines), you can define colors (the fillStyle and strokeStyle attributes), shadows (the shadowColor and shadowBlur attributes), and gradation (the createLinearGradient() method). You can also use the transformation methods, such as scale(), translate(), transform(), and rotate(), to implement, for example, transparency or shape gradient transformations.
Performance Comparison of Canvas 2D and WebGL in Mobile Applications
In Web documents prior to HTML5, only simple image loading was supported. To create graphic animations, you had to use a separate plug-in. However, as the graphic-related APIs have become more standardized, you can now express graphics by using only JavaScript, without a separate plug-in.
When developing Web applications that need to express complex graphics, such as games, the most important issue to consider is graphic performance. Currently, the HTML Canvas 2D Context API and WebGL are used to express graphic elements in many games. The following example illustrates how to create an effective graphic animation by comparing the performance of the renderers in the Canvas 2D Context API and WebGL.
To compare the performance, 2 simple Web applications must be created, using respectively the Canvas 2D Context API and WebGL:
- Create the applications with the following logic:
- Load an image.
- Render the loaded image in the random location of the canvas.
- Use the requestAnimationFrame() method of the Timing control for script-based animations API (in mobile or wearable applications) to change the color of the loaded image, based on different times.
- Create a logic that measures FPS (frames per second) in order to check the performance.
- Execute the applications and measure the FPS.
- Increase only the number of objects so that the same 1~N images, under the same conditions, are shown repeatedly based on 1~N.
- Measure the FPS as the number of repeatedly shown objects increase.
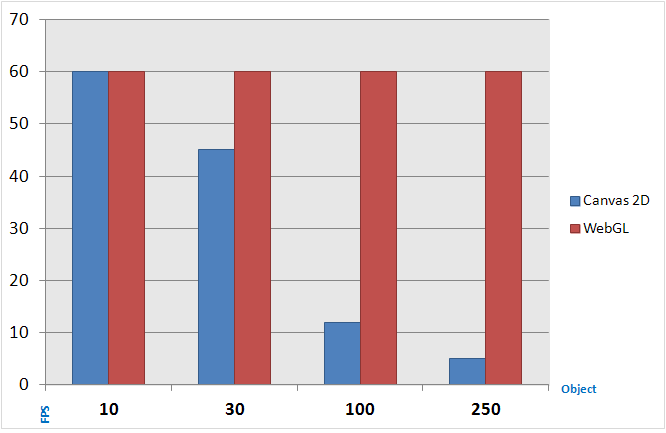
The following figure shows the result of the test: As the number of objects increase, the performance of the Canvas 2D Context API rapidly decreases when compared to WebGL (the result is subject to change according to the complexity of the application logic). As such, when expressing many graphic objects all differently, it is much more efficient to use WebGL than the Canvas 2D Context API.
Figure: Test result

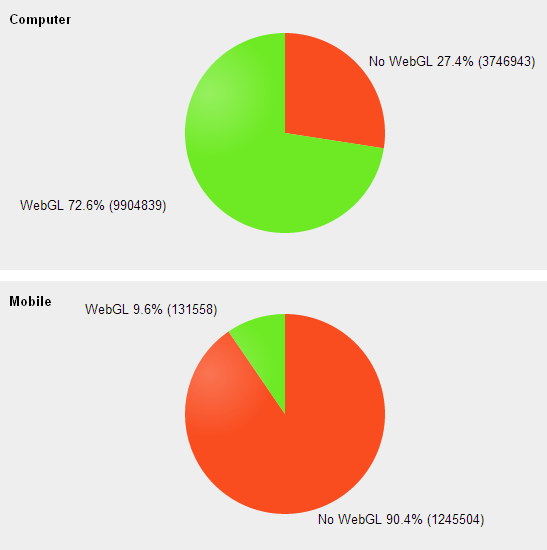
There is one problem with using WebGL; the ratio of mobile browsers supporting it is quite low compared to the Canvas 2D Context API, and even when it is supported, usually only partial features are included (support for 3D acceleration, reflection effect, and camera effect is particularly low). The following figure shows the support status of WebGL in computer (top) and mobile (bottom) browsers, as published in http://webglstats.com/ in June 2013.
Figure: WebGL support in computer and mobile browsers

Many mobile browsers do not support WebGL or only partially support WebGL. Even though Tizen supports WebGL, it is recommended to use the Canvas 2D Context API for small amount of 2D drawings, since the API is supported in most mobile browsers. However, for performance critical applications, use WebGL for faster 2D performance.


