REST Viewer
When creating Web applications with REST APIs, the REST Viewer provides the following feature to ease the development process:
-
Displaying the WADL document
You can display the WADL components with a structure.
-
Managing WADL components
You can create, delete, and modify WADL components.
-
Authenticating the application
You can set the API key and OAuth 2.0.
-
Testing the APIs
You can test the APIs and check the result.
-
Auto-generating code
You can use code snippets to send asynchronous requests.
Displaying the WADL Document
The REST Viewer displays the WADL (Web Application Description Language) documents.
The viewer loads the documents from a specific location and classifies them as 4-typed WADL components. You can define the document location in the IDE menu by going to Preferences > Tizen SDK > REST Viewer, or by clicking the  icon on the REST Viewer view toolbar.
icon on the REST Viewer view toolbar.
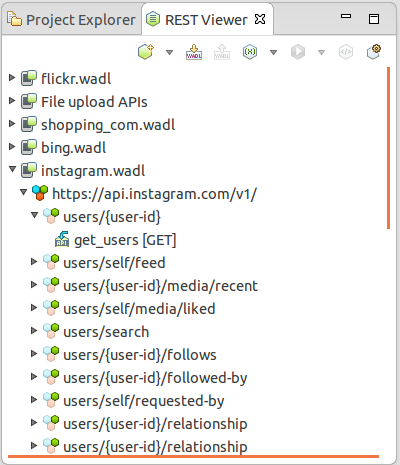
Figure: REST Viewer

Managing WADL Components
The WADL document can contain 4 types of WADL components:
-
 Service (Application): The application element forms the root of a WADL description.
Service (Application): The application element forms the root of a WADL description. -
 Base URI (Resources): The resources element acts as a container for the resources provided by the application.
Base URI (Resources): The resources element acts as a container for the resources provided by the application. -
 Path (Resource): The resource element describes a set of resources, each identified by a URI that follows a common pattern.
Path (Resource): The resource element describes a set of resources, each identified by a URI that follows a common pattern. -
 API (Method): The method element describes the input to and output from an HTTP protocol method that can be applied to a resource.
API (Method): The method element describes the input to and output from an HTTP protocol method that can be applied to a resource.
With the REST Viewer, you can make new WADL components, and import and export WADL files. You can handle a selected WADL component only if you open a dialog to modify it. You cannot modify the selected component's parent or child components at the same time.
| Note |
|---|
| Some attributes are required to make a structure for the tree viewer even if they are optional in the WADL schema. |
To manage the WADL components, in the REST Viewer view toolbar, click:
-
 to add new WADL components.
to add new WADL components. -
 to import a WADL file and show the WADL models from a local WADL file or URL.
to import a WADL file and show the WADL models from a local WADL file or URL. -
 to export the selected WADL models as a .wadl file.
to export the selected WADL models as a .wadl file.
When you add a new WADL component, you must define its place in the WADL structure (Service > Base URI > Path [> Path] > API) in the New dialog.
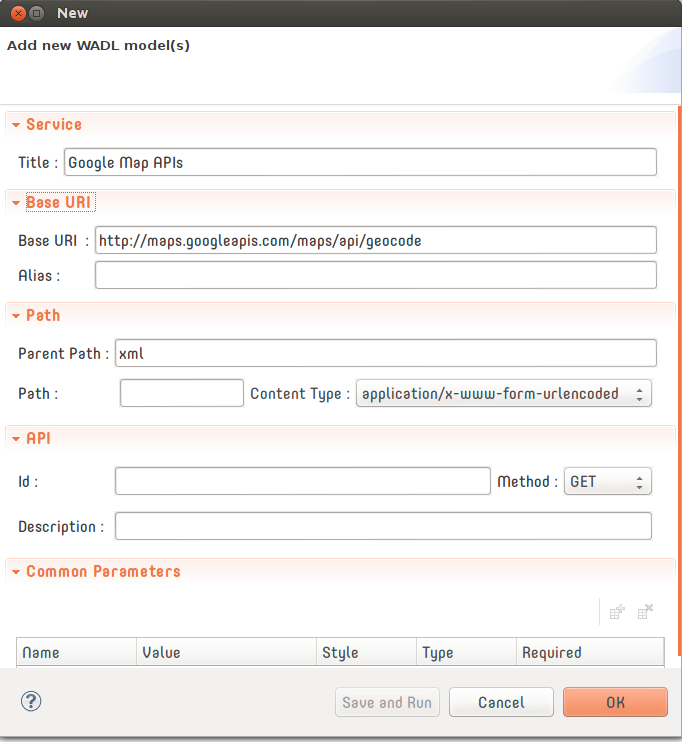
Figure: Adding a WADL component

- Service
Title (required): Short plain text description of the element being documented.
- Base URI
Base URI (required): Base URI for each child resource identifier.
Alias (optional)
- Path
Parent Path: Required, if the resource has a nested path structure.
Path (required): Relative URI template for the resource identifier.
Content Type (default): Media type for the query component of the resource URI.
- API
Id (required): Method identifier.
Method (default): Used HTTP method.
Description (optional)
- Common Parameters
Describe the input to the method as a collection of parameters.
- Name: Parameter name.
- Value
-
Style: Parameter style:
- Header: Specifies a HTTP header for use in the request.
- Query: Specifies a URI query parameter for the method.
- File
- Type: Parameter type as an XML-qualified name.
- Required: Whether the parameter is required to be present.
Authenticating the Application
The REST Viewer helps when you test the application with authentication. Enable the authentication in the IDE menu by going to Preferences > Tizen SDK > REST Viewer > Authentication and selecting Use authentication.
In the same location, you can define the authentication details:
- API Key authentication with a header or parameter.
- OAuth 2.0 authentication information for a RESTful API.
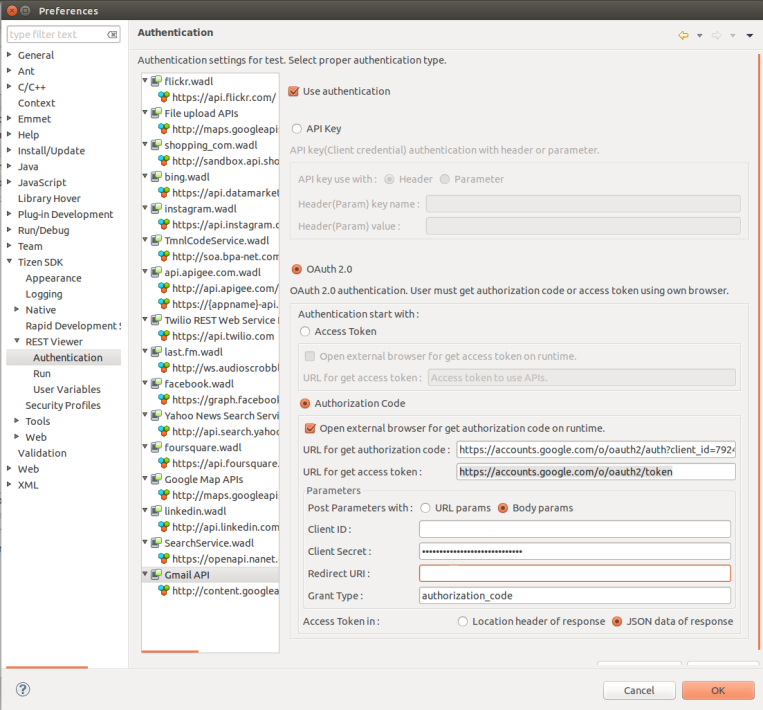
Figure: Authentication details

Testing the APIs
You can test the selected API on the REST Viewer and view the results. To run a test, do one of the following:
- Click the
 icon on the REST Viewer view toolbar. The view displays the running history.
icon on the REST Viewer view toolbar. The view displays the running history.
- Right-click the selected API and run the test from the context menu.
- Click Save and Run in the New or Modify dialog when adding or modifying components.
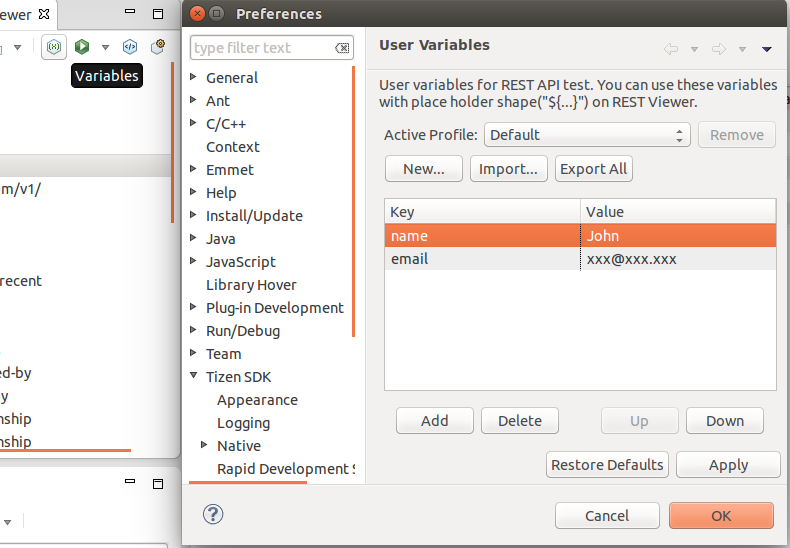
The API that works with variables needs specific values for the test. Each profile has its own user variables (key and value). You can manage the profiles and profile's user variables in the Preferences window. After the user variables are set, you can use them with a placeholder to test the API (for example, ${email}).
Figure: User variables

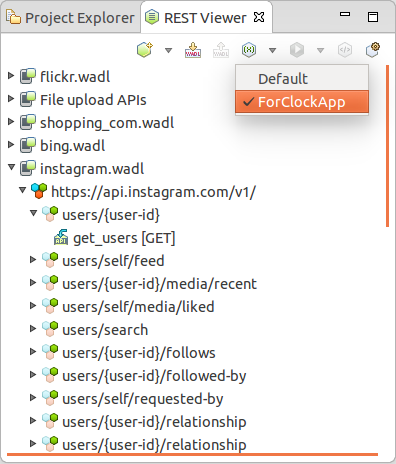
You can select an active profile in the REST Viewer user variable toolbar menu. When you test the APIs in the REST Viewer, user variables of the selected profile are used.
Figure: Selecting a profile

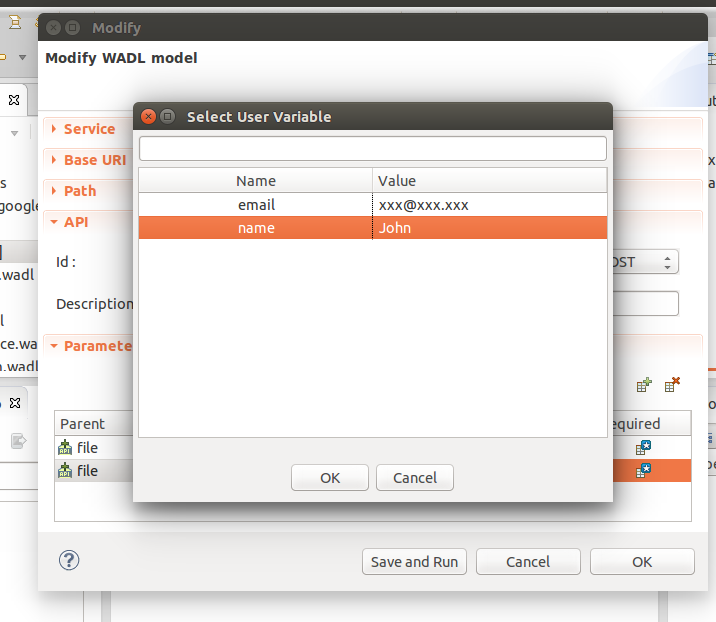
The user variables of the active profile are shown when you set the values for an API.
Figure: Selecting a user variable

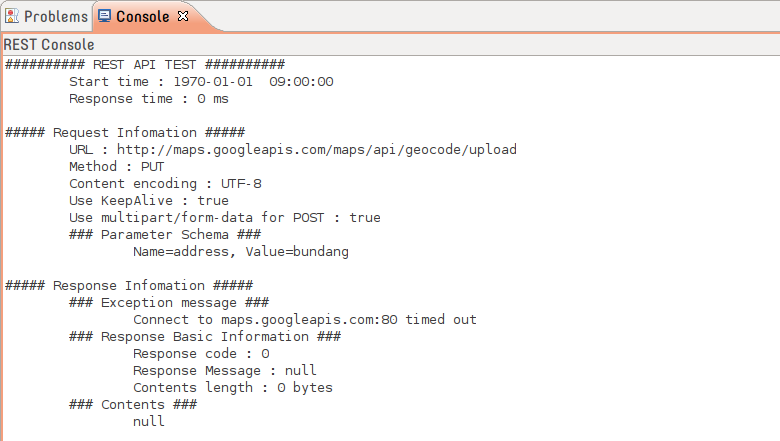
After setting the variables and running the test, the result is displayed in the Console view. You can save the response structure.
Figure: Test result

Auto-generating Code
You can use the REST Viewer to send asynchronous requests with the REST APIs. To generate code to do this, do one of the following:
- Use the content assist feature.
You can activate the content assist with the prefix "rest.".
- Drag and drop.
- Select the API model in the REST Viewer, and drag and drop it to the Web SDK HTML Editor.
- Select the functions at bottom of the dialog to get the code.
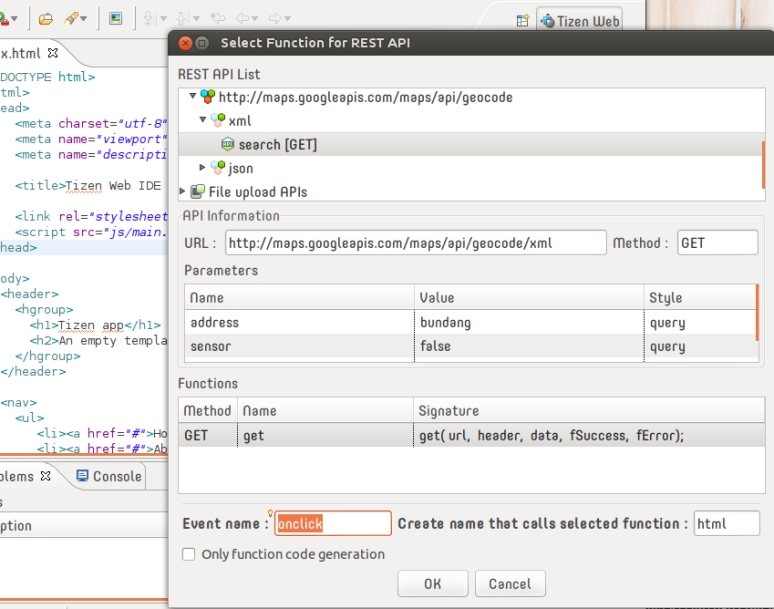
Figure: Selecting functions for the REST API