HTML Editor
The Tizen Web IDE provides a WYSIWYG editor for editing HTML files. To clean up HTML code by adding indentation and carriage returns, use the Code Beautifier, and to remove unnecessary content from the HTML files, use the Code Minifier.
The editor supports a variety of HTML5 elements. The HTML editor is based on the Web Page Editor (WPE).
The HTML editor has the following features:
- Design page
- WYSIWYG Builder
- Drag-and-drop HTML components from the Palette menu
Note The editor has separate component Palette menus for HTML 4.0 and HTML5. - HTML design view
- Drag-and-drop HTML components from the Palette menu
- Modes
- Editor mode toolbar
- The following table lists the available modes.
Available editor modes Icon Description 
Horizontally-split View (Ctrl+Shift+F9) 
Vertically-split View (Ctrl+Shift+F10) 
Designer View (Ctrl+Shift+F11) 
Source View (Ctrl+Shift+F12) 
Manage Skins (see Skins)
- PropertySheet
- Edit HTML tag attributes in the Properties view
Figure: Properties view

- Integration with source editor
- Edit HTML tag attributes in the Properties view
- Breadcrumb in mobile applications
- Advanced Content Assist in mobile applications
- Advanced Content Hover in mobile applications
- Advanced File Refactoring in mobile applications
After creating HTML files, you can preview them in a browser.
HTML5 Elements
The following table lists the HTML5 elements supported by the HTML editor.
| Icon | Element | Description |
|---|---|---|
 |
article | Specifies independent, self-contained content. Articles can be, for example, a forum post or a newspaper article. |
 |
aside | Defines content that is related to surrounding content but can also stand alone. |
 |
audio | Defines a sound or audio stream. |
 |
canvas | Provides scripts with a resolution-dependent bitmap canvas that is used for rendering graphs, game graphics, or other visual images on the fly. |
 |
command | Defines a command that a user can invoke. |
 |
datalist | Defines a set of option elements that represent predefined options for other controls. |
 |
details | Defines a disclosure widget from which users obtain additional information or controls. |
 |
figure | Defines flow content, optionally with a caption, that is self-contained and is typically referenced as a single unit from the main flow of the document. |
 |
footer | Defines a footer for a document or section. |
 |
header | Defines a header for a document or section. |
 |
hgroup | Defines the heading of a section. |
 |
keygen | Defines a key-pair generator control. |
 |
mark | Defines text that is marked or highlighted in a document due to its relevance in another context. |
 |
math | Defines a MathML element. |
 |
meter | Defines a scalar measurement within a known range, or a fractional value. For example, disk usage. |
 |
nav | Defines a section with navigation links. |
 |
output | Defines a result of a calculation. |
 |
progress | Represents the progress of a task. |
 |
ruby | Defines ruby annotations. |
 |
section | Defines a generic section in a document or application. |
 |
source | Defines multiple alternative media resources for media elements. |
 |
summary | Defines a summary, caption, or legend within a details element. |
 |
svg | Defines scalable vector graphics (SVG). |
 |
time | Defines the time on a 24-hour clock, or a precise date in the proleptic Gregorian calendar, optionally with a time and a time-zone offset. |
 |
video | Used for playing videos or movies, and audio files with captions. |
Breadcrumb in Mobile Applications
Breadcrumb (the graphical control) is a navigation aid used in the HTML editor. It allows you to keep track of your location within the HTML code.
The breadcrumb has the following features:
- HTML hierarchies of the current cursor location.
- Navigates to the selected HTML element.
- Shows the child elements.
Navigates to the selected child element.
- You can show or hide the breadcrumb.
You can toggle the visibility of the breadcrumb control by pressing Ctrl+8 or the Breadcrumb toolbar icon.
- You can set the visibility of the breadcrumb control.
Select Window > Preferences > Tizen SDK > Web > Editor > HTML Editor. By default, the breadcrumb is shown in the HTML editor.
Figure: Toggle the Breadcrumb icon in the toolbar

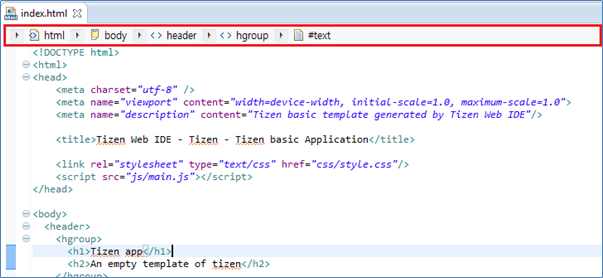
Figure: Breadcrumb in the HTML editor

To show the child elements, select the arrow button of each element. To navigate to the element, select the element name.
Advanced Content Assist in Mobile Applications
The advanced content assist supports code completion of the attribute values of some elements in the HTML Editor.
The advanced content assist has the following features:
- Propose code completion of the href attribute value of the <a> element:
- The list of HTML files belonging to the project.
- The list of id values that are assigned to the elements of the editing file.
- Propose code completion of the href attribute value of the <link> element.
- The list of CSS files belonging to the project.
- Propose code completion of the src attribute value of the <script> element.
- The list of JavaScript files belonging to the project.
- Propose code completion of the src attribute value of the <iframe> element.
- The list of HTML files belonging to the project.
- Propose code completion of the src attribute value of the <img> element.
- The list of image files belonging to the project.
- Propose code completion of id or class attribute values of all elements.
- id: The list of ID selectors of linked CSS files.
- class: The list of class selectors of linked CSS files.
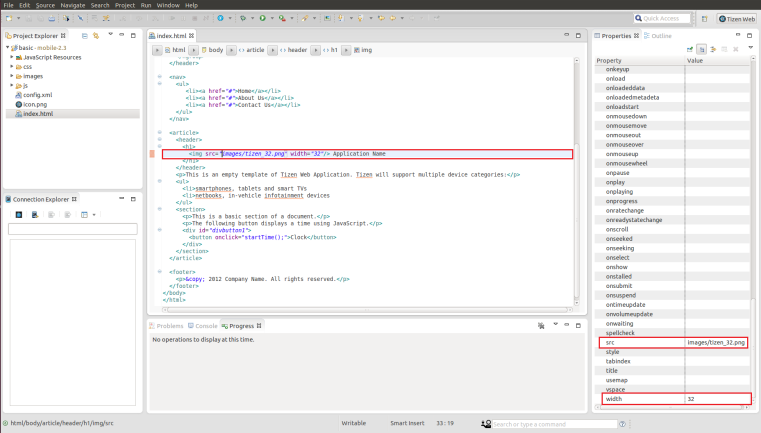
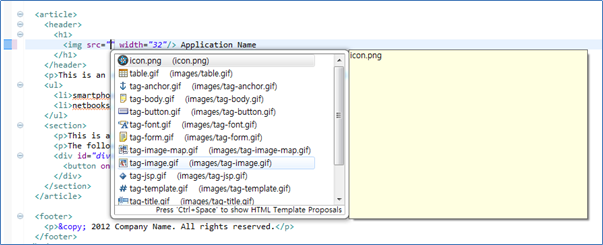
Figure: Content assist with <img> element

In the HTML editor, press Ctrl + Space to complete the code. A list of available code completions opens. To use content assist:
- Navigate and select the lines in the list.
Additional information of the selected line is displayed.
- Click on the selected line or press Enter to insert the selection in the editor.
Advanced Content Hover in Mobile Applications
The advanced content hover supports additional information of the attribute values of some elements in the HTML editor.
The advanced content hover has the following features:
- Supports a preview at the href attribute value of the <a> element.
- When the HTML file path is assigned to the href value, the preview shows the HTML code of the linked file.
- When an id element value is assigned to the href value, the preview shows the code snippet of the element that is assigned the id value.
- Supports a preview of the CSS file at the href attribute value of the <link> element.
- Supports a preview of the JavaScript file at the src attribute value of the <script> element.
- Supports a preview of the HTML file at the src attribute value of the <iframe> element.
- Supports a preview of the image file at the src attribute value of the <img> element.
- Support a preview of the CSS rule at the id or class attribute value of all elements, if the selector (that is made by the id or class value) exists.
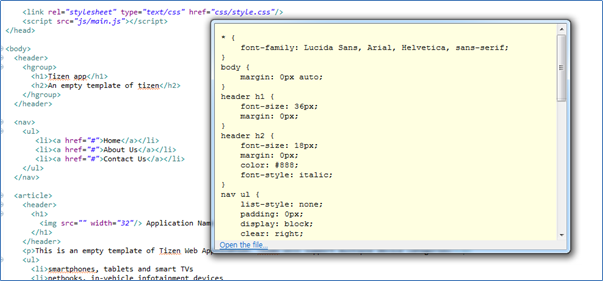
Figure: Content hover with <link> element

To use the hover feature, in the HTML editor, hover the mouse cursor at the above attributes.
Advanced File Refactoring in Mobile Applications
The Tizen IDE supports file refactoring in the Project Explorer view. When file refactoring occurs, other files to which the refactored file belongs are changed.
The advanced file refactoring has the following features:
- File rename refactoring
When a file is renamed, other files to which the renamed file belongs to are changed at the linked line of codes.
- File move refactoring
When a file is moved, other files to which the moved file belongs are changed at the linked line of codes.
- File delete refactoring
When a file is deleted, other files to which the deleted file belongs are commented out at the linked line of codes.
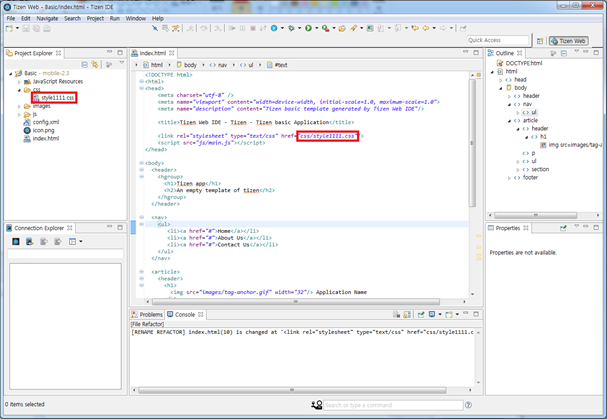
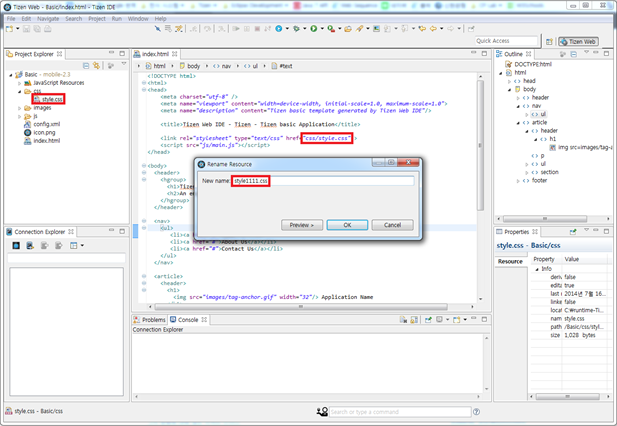
Figure: Before the CSS file rename refactoring

Figure: After the CSS file rename refactoring