Multiple Screen Support
Tizen is available in various devices which support different screen sizes and resolutions. When developing Tizen applications, you must take this into account if you want your application to function well in various device models.
Before implementing multiple screen support, make sure you are familiar with the key concepts of multiple screen support.
Key Concepts
Before building a native application for multiple resolutions using Tizen native UI framework, make sure you are familiar with the following concepts:
Multi-scale in Tizen Native UI Framework
Tizen native UI framework supports multiple scaling. If the application is implemented considering scalability, it is enough to change the elm_scale value in different device environments without modifying the application code.
Scale 1.0 in Tizen native UI framework means that the application is displayed in a set size and is not scaled. Scale 1.0 is used in a display environment, such as a desktop. In the desktop environment, the monitor has a resolution between 1280 x 800 and 1920 x 1080, with a size between 20 and 27 inch, and the dpi between 80 and 100.
If an application is scaled up or down after implementing it in a desktop environment, it can be used in another device without modifying the code. Each device has a proper scale value for adjusting the application size. Edje, which handles layout and themes in Tizen native UI framework, gets the size of an object by multiplying the size specified by an application using the scale value.
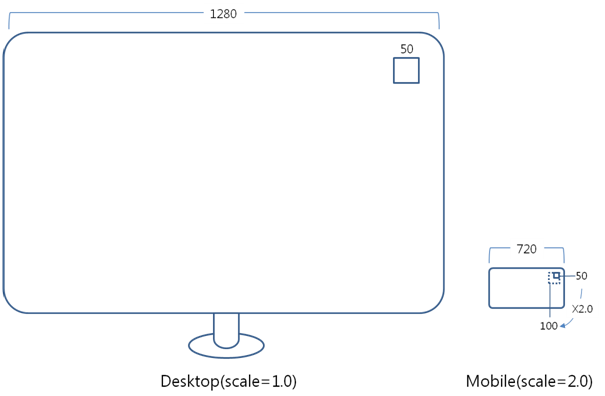
The following figure illustrates a 50 px wide object in a 1280 px wide monitor. If the same object is displayed with not scaling in mobile environment, it looks very small. To show the object in mobile environment in the similar size as in the monitor, define the scale is 2.0, so that the object size is 100 px instead of 50 px.
Figure: Scaling from desktop to mobile

Base Scale
The object scaling must be defined in the config.xml file of this application to show the application in a proper size in other devices. However, the scaling must be based on scale 1.0 or, if the application is based on another scale, this scale must be defined in the config.xml file. This predefined scale is called the "base scale".
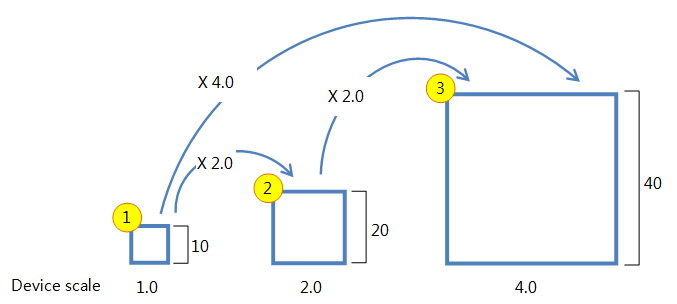
The size of a scalable object is multiplied with the device scale value, as illustrated in the following figure. If the scalable object (on the left) with the size 10 is created in a device with scale 1.0, the size of the object is 20 in a device with scale 2.0, and 40 in a device with scale 4.0.
Figure: Base scale

The middle object has a base scale 2.0. The following example shows its scaling in a device with scale 4.0:
| Scale = Device scale (information in the target) / Base scale (information in the application)
For example: 2.0 = 4.0 / 2.0 |
Applying the Base Scale
To create an application that supports multiple screen sizes, you must learn how to set the base scale in:
Calculating the Base Scale
To get the base scale value of your own display, you must know the DPI of the display. Based on the display DPI, you can calculate the base scale, since it is basically proportional to the display DPI with the following formula:
base_scale = (DPI / 90) * profile_factor
The profile factor is the value for fitting the object size as a profile. The distance between the user eye and the display differs for each profile. This means that the object size must be different if the device display is changed.
The following table lists the profile factors for various profiles.
| Profile | Profile factor |
|---|---|
| Wearable | 0.4 |
| Mobile - small screen (until 4.4 inch) | 0.7 |
| Mobile - normal screen (4.5 inch and upwards) | 0.8 |
| Desktop | 1.0 |
For example, if your display has 233 dpi and the platform uses the mobile profile (small screen), the base scale is calculated like this:
1.8 = (233 / 90) * 0.7
The base scale of the device is 1.8. If the application is made in the environment using 233 dpi and mobile profile, its base scale must be set to 1.8. For a desktop, the DPI is 90, and its base scale is 1.0.
Setting the Base Scale in EDC
The application must specify the scale its base scale. The edje objects are scaled properly if the base scale is set in the collection of the edc file, as in the following example:
| Note |
|---|
| The base scale for WVGA is 1.8, and for HD application, 2.4. |
collections
{
base_scale: 1.8; // This value is for WVGA application
parts
{
part
{
name: "box";
type: RECT;
min: 100 100;
scale: 1;
}
}
}
Setting the Base Scale in C
The size of the object must be specified in EDC. However, sometimes it is better for an application to the object size in a C file. If the size is defined with no scaling in the C file, the application is displayed in the same size even if the scale changes. To avoid this, use the ELM_SCALE_SIZE macro, as in the following example:
#define ELM_SCALE_SIZE(x) x / elm_app_base_scale_get() * elm_config_scale_get()
in the definition, the size (x) is changed to a size based on 1.0 (x/elm_app_base_scale_get()) and it is multiplied with the scale of the current target (elm_config_scale_get()).
Set the base scale using the elm_app_base_scale_set() function:
int app_create(void *data)
{
elm_app_base_scale_set(1.8); // This value is for WVGA application
}
After setting the base scale, use the ELM_SCALE_SIZE macro to set the size of an object in the application:
evas_object_size_hint_min_set(object, ELM_SCALE_SIZE(100), ELM_SCALE_SIZE(100)); evas_object_resize(object, ELM_SCALE_SIZE(50), ELM_SCALE_SIZE(50));
You can use ELM_SCALE_SIZE macro in any API related with setting objects sizes in Tizen native applications.
Scaling without the Base Scale
In Tizen, each device has a scale value in proportion to the display. If scaling is enabled, the objects are drawn on the display by multiplying with the user-defined object size and the device scale. If the base scale is set, the objects are drawn by dividing the user-defined object size with the base scale and multiplying it by the device scale.
If you use the scale feature without setting the base scale, the result is the same as if you set the base scale to 1.0. Then you do not need to care about the base scale variables, because the pixels roll like a virtual pixel. For example, if you set 1 pixel in 129 dpi without setting the base scale value, the 1 pixel before scaling is equivalent to 1 real physical pixel after scaling. In case of 233 dpi, it is the same with 1.8 pixels after scaling.
Always consider the pixel before scaling when defining the application UI, in order to ensure a proper UI display on the screen with a diversity of densities.
int app_create(void *data) [ Conversion Formula ] Real physical pixel = (a pixel before scaling) x (dpi / 90) x 0.7
Where 90 is the default DPI on a desktop and 0.7 is the mobile profile factor.
The following table shows some examples.
| Base | Low-density device (such as WVGA, 4 inch) | High-density device (such as HD, 5 inch) | |
|---|---|---|---|
| DPI | 129 | 233 | 294 |
| A pixel before scaling | 100 | 100 | 100 |
| Real physical pixel | 100 | 180 | 260 |
| Actual base scale | 1.0 | 1.8 | 2.6 |


