Radio
This feature is supported in wearable applications only.
The radio component displays 1 or more options of which only 1 can be selected. The component is composed of an indicator (selected or unselected). Even though it is usually grouped with 2 or more other radio objects, it can also be used alone.
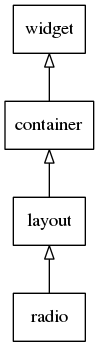
The radio component inherits from the layout component, which means that layout functions can be used with radio objects.
For more information, see the Radio API.
Figure: Radio component

Figure: Radio hierarchy

Adding a Radio Component
Create a radio component:
Evas_Object *radio, *parent; // Create a radio radio = elm_radio_add(parent);
Changing the Radio Value
One of a set of values can be selected with the radio component. Each radio object from a group of radio objects represents an integer value. In the following example, the value 1 is set to the new radio object.
elm_radio_state_value_set(radio, 1);
Managing the Radio Groups
To manage radio groups:
-
Create a group of radio objects with at least 2 radio components:
// Create another radio object Evas_Object *radio2 = elm_radio_add(parent); elm_radio_state_value_set(radio2, 2); // Create a group composed of radio and radio2 Evas_Object *group = radio; elm_radio_group_add(radio2, group);
-
Choose which of the radio components is selected. In the following example, radio2 is selected.
elm_radio_value_set(group, 2);
-
Use the elm_radio_value_get() function to see the currently selected radio of the group.
Using the Radio Callbacks
When the state of a radio is modified in a group of radio objects, the changed signal is emitted.
The following example shows how to register a callback on this signal.
{
evas_object_smart_callback_add(radio, "changed", changed_cb, data);
}
// Callback function for the "changed" signal
// This callback is called when the radio value changes
void
changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "The value has changed\n");
}
Using the Radio Callbacks with a Circular Screen
The radio component for the circular screen emits the following signals:
- changed: The slider value is changed.
- clicked: Radio was clicked.
The following example shows how to register a callback on the changed signal.
{
evas_object_smart_callback_add(radio, "clicked", clicked_cb, data);
}
// Callback function for the "changed" signal
// This callback is called when the radio value changes
void
changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "This radio was clicked\n");
}
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

