Datetime
This feature is supported in wearable applications only.
The datetime component displays and adds date and time values.
For more information, see the Datetime API.
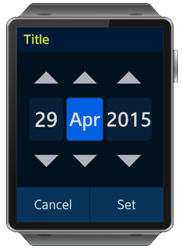
Figure: Datetime selection

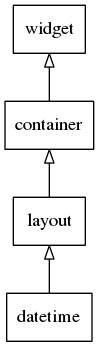
Figure: Datetime hierarchy

Adding a Datetime Component
Create the datetime component with the elm_datetime_add() function. The following fields can be controlled:
- ELM_DATETIME_YEAR: Year field
- ELM_DATETIME_MONTH: Month field
- ELM_DATETIME_DATE: Date field
- ELM_DATETIME_HOUR: Hour field
- ELM_DATETIME_MINUTE: Minute field
- ELM_DATETIME_AMPM: AM/PM field
Using the Datetime Styles
The following styles are available:
- datepicker_layout
- timepicker_layout
To set the datepicker_layout style to the datetime component:
elm_object_style_set(datetime, "datepicker_layout");
Setting the Datetime Format
The format of the date and time can be configured with the elm_datetime_format_set() function using a combination of allowed Libc date format specifiers. In the following example, the format is set to HH : MM.
elm_object_style_set(datetime, "timepicker_layout"); elm_datetime_format_set(datetime, "%d/%b/%Y%I:%M");
For a complete list available options, see the Datetime API.
Using the Datetime Callbacks
A callback can be registered on the changed signal to detect when the datetime field values are changed. The event_info parameter is NULL.
{
evas_object_smart_callback_add(datetime, "changed", changed_cb, data);
}
// Callback function for the "changed" signal
// This callback is called when the datetime fields change
void
changed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "Datetime field changed. \n");
}
The language,changed signal is emitted when the system locale changes.
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

