Ctxpopup
This feature is supported in wearable applications only.
Context popup (ctxpopup) component is a contextual popup that can show a list of items inside it.
For more information, see the Ctxpopup API.
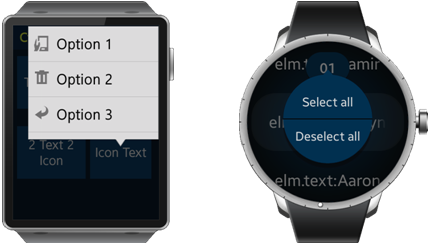
Figure: Context popup component

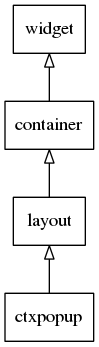
Figure: Context popup hierarchy

Adding a Ctxpopup Component
Create the ctxpopup with the elm_ctxpopup_add() function. When shown, the ctxpopup automatically chooses an area inside its parent object's view to optimally fit into it. Set the object view with the elm_ctxpopup_hover_parent_set() function.
Evas_Object *ctxpopup, *parent; // Create a ctxpopup ctxpopup = elm_ctxpopup_add(parent);
Modifying the Ctxpopup Style
The following styles are available for the rectangular UI component:
- default
The following styles are available for the circular UI component:
- select_mode
- select_mode/top, select_mode/bottom (These two styles can be used as a pair.)
To set the default style:
elm_object_style_set(ctxpopup, "default");
Configuring the Ctxpopup
To configure the ctxpopup:
-
Set the ctxpopup orientation with the elm_ctxpopup_horizontal_set() function. In the following example, it is set to horizontal.
elm_ctxpopup_horizontal_set(ctxpopup, EINA_TRUE);
- Disable auto hiding.
The auto hide functionality is enabled by default. You can disable auto hiding by calling the elm_ctxpopup_auto_hide_disabled_set() function with EINA_TRUE.
elm_ctxpopup_auto_hide_disabled_set(ctxpopup, EINA_TRUE);
Managing the Ctxpopup Items
To manage the ctxpopup items:
-
The ctxpopup can contain a small number of items. Each of them can have a label and an icon. The following example shows how to append an item with the Test label and no icon.
Elm_Object_Item *it; it = elm_ctxpopup_item_append(ctxpopup, "test", NULL, _ctxpopup_item_cb, NULL);
-
The _ctxpopup_item_cb() callback is called when the item is clicked. The following example shows how to write the definition of this callback.
static void _ctxpopup_item_cb(void *data, Evas_Object *obj, void *event_info) { dlog_print(DLOG_INFO, LOG_TAG, "ctxpopup item selected\n"); } -
Set the item label to New label:
elm_object_item_part_text_set(it, "default", "New label");
-
Set its icon to the standard home icon:
Evas_Object *home_icon = elm_icon_add(ctxpopup); elm_icon_standard_set(home_icon, "home"); elm_object_item_part_content_set(it, "icon", home_icon);
Using the Ctxpopup Callbacks
The ctxpopup emits the dismissed signal when it is dismissed. You can register a callback to this signal. The event_info parameter is NULL.
{
evas_object_smart_callback_add(ctxpopup, "dismissed", dismissed_cb, data);
}
// Callback function for the "dismissed" signal
// This callback is called when the ctxpopup is dismissed
void
dismissed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "Ctxpopup dismissed\n");
}
| Note |
|---|
| Except as noted, this content is licensed under LGPLv2.1+. |

