Circle Scroller
This feature is supported in wearable applications only.
The circle scroller changes corresponding to the rotary events. It shows the whole scrollable area with a circular scroll bar. It wraps the elm_scroller internally only to draw a circular scroll bar to the edge of the circular screen. This means you can use elm_scroller callbacks and APIs excluding elm_scroller_policy_set() and elm_scroller_policy_get() APIs.
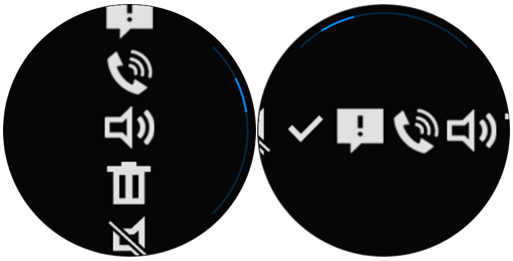
Figure: Circle Scroller

Creating a Circle Scroller
To create a circle scroller, use the eext_circle_object_scroller_add() function. elm_scroller has to be passed by the first parameter of this function.
Evas_Object *scroller; Evas_Object *circle_scroller; scroller = elm_scroller_add(parent); circle_scroller = eext_circle_object_scroller_add(scroller, surface);
Activating a Rotary Event
You can activate and deactivate the circle scroller by using the eext_rotary_object_event_activated_set() function. If the second parameter is EINA_TRUE, the circle scroller can receive the rotary event. Otherwise, the circle scroller cannot receive the rotary event.
eext_rotary_object_event_activated_set(circle_scroller, EINA_TRUE);
Using the Circle Object Property
A circle scroller has the following styles:
- default
When created, the circle scroller has default style automatically.
Circle scroller objects support the following circle object API calls:
- eext_circle_object_line_width_set()
- eext_circle_object_line_width_get()
- eext_circle_object_radius_set()
- eext_circle_object_radius_get()
- eext_circle_object_color_set()
- eext_circle_object_color_get()
- eext_circle_object_disabled_set()
- eext_circle_object_disabled_get()
A circle slider has the following items:
- default: Default circle item that draws the vertical scroll bar.
- vertical,scroll,bg: Vertical scroll background circle item.
- horizontal,scroll,bar: Horizontal scroll bar circle item.
- horizontal,scroll,bg : Horizontal scroll background circle item.
You can change the properties of the items by using the eext_circle_object_item* APIs.
For more information, see the Efl Extension Circle Scroller API.
Configuring the Circle Scroller
You can use elm_scroller APIs to configure a circle scroller, except elm_scroller_policy_set() and elm_scroller_policy_get() APIs.
Instead of excluded APIs, eext_circle_object_scroller_policy_set() and eext_circle_object_scroller_policy_get() functions are provided for the circle scroller.
A policy parameter has the following value.
- ELM_SCROLLER_POLICY_AUTO: indicates the scrollbar is made visible if it is needed, and otherwise is kept hidden.
- ELM_SCROLLER_POLICY_ON: Turns the scrollbar on all the time.
- ELM_SCROLLER_POLICY_OFF: Turns the scrollbar off. This applies to the horizontal and vertical scrollbars respectively.
The following example shows how to set the scroll bar visibility policy to ELM_SCROLLER_POLICY_AUTO for horizontal scroll bar and ELM_SCROLLER_POLICY_OFF for vertical scroll bar.
eext_circle_object_scroller_policy_set(circle_scroller, ELM_SCROLLER_POLICY_AUTO, ELM_SCROLLER_POLICY_OFF);

