

CSS Preview
The Tizen Web IDE provides the CSS Preview window for instantly previewing the entire look and feel of the CSS. All the changes made in the CSS file editor are automatically reflected in the CSS preview.
To preview a CSS file in the CSS Preview, choose a CSS file in the Project Explorer view, open the context menu, and select Preview or use the Ctrl + 4 hotkey.
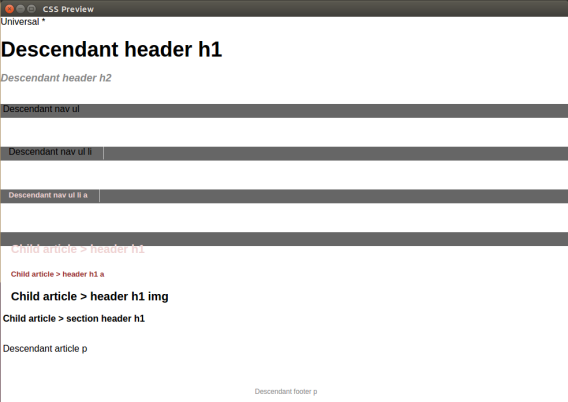
Figure: CSS Preview (basic mobile application)

The CSS preview has the following features:
- CSS preview shortcut
- Clear selector representation, such as Class class1 and Adjacent div+p
- Support for the <base> element
- Support for <!doctype html>
- IE compatibility using <meta http-equiv="X-UA-Compatible"content="IE=EmulateIE7" />
- Support for a multi-depth selector
| Note |
|---|
The following constraints apply to the CSS preview:
|
