Resource Explorer
Tizen native applications can run on different types of devices, such as wearable, phone, tablets, and TVs. Tizen also supports various resolutions (WVGA ~ XQXGA) and resources. Regardless of these advantages, remember that you must always polish your work to create an optimal application for each device.
Providing Configuration-specific Alternative Resources
An application must provide a different UI depending on a specific device configuration, such as the screen size and screen orientation. When developing the application, provide alternative resources for each device display state by grouping them in resource directories.
Predefined Resource Directory Hierarchy
The res/contents directory contains predefined directories for specific alternative resources, and the res.xml file that is referenced at application runtime.
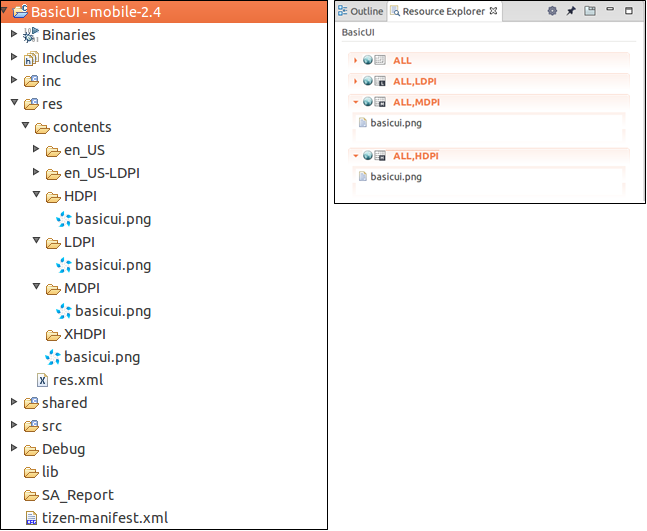
The following example of a BasicUI project shows how to group the resources in your project. Place resources, such as images and sounds, in a specific subdirectory of the project's res/contents directory or the root directory of the contents directory.
BasicUI/ res/ contents/ LDPI / basicui.png MDPI/ basicui.png basicui.png res.xml
| Note |
|---|
| Always include default resources in the root directory (not in a subdirectory of the contents directory) to ensure that your application has no dependencies on a specific device configuration. |
A specific subdirectory is named as configuration-qualifier. The configuration-qualifier is an indicator that represents each device configuration and more content can be appended to it with a dash (-). The following table shows the 2 configuration-qualifier types currently supported by the SDK.
| Configuration-qualifier name | Type value | Description |
|---|---|---|
| Language and region code | For example, en_US or en_UK | The type values have the form ll_CC, where ll stands for an ISO 639 2-letter language code, and the optionally followed CC stands for an ISO 3166 2-upper letter region code. |
| DPI (Dot Per Inch) density |
LDPI
MDPI HDPI XHDPI XXHDPI |
LDPI: low-dpi from 0 to 240
MDPI: medium-dpi from 241 to 300 HDPI: high-dpi from 301 to 380 XHDPI: extra-high-dpi from 381 to 480 XXHDPI: extra-extra-high-dpi from 481 to 600 |
Each application base scale can be applied to each DPI through a relation modification between the DPI and profile factor. For example, in case of the mobile profile, Z1 has a small screen (profile factor: 0.7) and the 1.8 base scale value, so LDPI is the proper DPI. Z3 has a large screen (profile factor: 0.8) and the 2.6 base scale value, so MDPI is the proper DPI.
| DPI type value | Small screen mobile
(profile factor: 0.7) |
Large screen mobile
(profile factor: 0.8) |
|---|---|---|
|
LDPI
MDPI HDPI XHDPI XXHDPI |
0 ~ 1.9
1.9 ~ 2.3 2.3 ~ 3.0 3.0 ~ 3.7 3.7 ~ |
0 ~ 2.1
2.1 ~ 2.7 2.7 ~ 3.4 3.4 ~ 4.3 4.3 ~ |
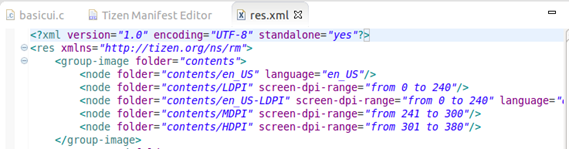
The res.xml file is composed of XML elements and describes where each alternative resource is grouped into a device configuration. The following example shows a res.xml file based on the BasicUI project.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <res xmlns="http://tizen.org/ns/rm"> <group-image folder="contents"> <node folder="contents/LDPI" screen-dpi-range="from 0 to 240"/> <node folder="contents/MDPI" screen-dpi-range="from 241 to 300"/> </group-image> </res>
The res.xml file is automatically generated as part of the build packaging process by the IDE. Since editing the res.xml file manually is not easy, the IDE helps to minimize this difficulty by supporting the Resource Explorer view.
| Note |
|---|
| You cannot modify the res.xml file manually in IDE. The res.xml file is overridden by the IDE during the packaging process. You can disable the override in the project properties in the IDE (Properties > Tizen SDK > Package). |
Resource Explorer View
The Resource Explorer view helps you to place resources to support specific device configurations, such as different screen densities.
In the Resource Explorer view, you can:
- Show all resource configurations that the project provides (see the Tab and folding lists figure).
- Create multiple configuration-qualifier directories and remove them.
- Copy resources to an alternative directory by dragging and dropping into the view area. You can also remove resources.
- Generate code snippets by dragging and dropping into the source editor area.
| Note |
|---|
| If the Resource Explorer view is not visible, open it by selecting Window > Show View > Other > Resource Explorer from the IDE menu. |
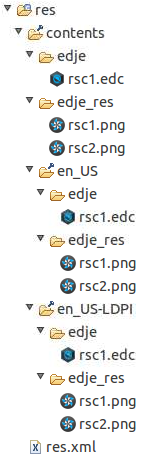
To place the rsc1.edc file and the images referenced by the file for LDPI and MDPI (as shown in the resource directory hierarchy figure below), use the following steps:
- Open the Resource Configuration dialog by clicking
 from the toolbar menu in the Resource Explorer view.
from the toolbar menu in the Resource Explorer view.

- Add a configuration by selecting LDPI and MDPI in the DPI combo box.
- Drag the edje folder and drop it into the proper tab list view area in the Resource Explorer view.
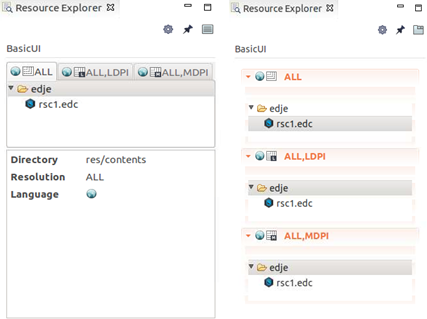
The following figure shows the Tab list view (on the left) and the Folding list view (on the right) of the Resource Explorer view. You can switch between the views using the buttons in the Resource Explorer view toolbar menu (
 to switch to folding lists and
to switch to folding lists and  to switch to tab lists).
to switch to tab lists).
| Note |
|---|
| All images used by EDC file must be placed in the edje_res folder created by the SDK. The edje_res folder is excluded from the .tpk package file. |
Managing Resources in the SDK
The following steps provide a quick example for managing resources in the SDK:
- Create a BasicUI project.
- Create a resource directory hierarchy and copy images into it.

- Create a res.xml file with the Build Package command.
- Check the res.xml file.

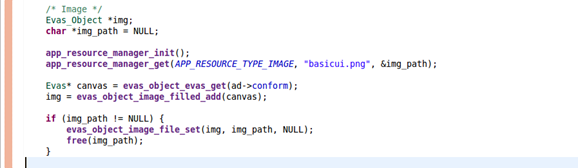
- Add code for loading alternative resources by using the Resource Manager API (in mobile and wearable applications).

- Build and run the BasicUI project.

In case of predefined application layouts (edc), you can use the res.xml file manually.


