HTML5 Drag and drop: Handling Drag and Drop Events
This tutorial demonstrates how you can use drag and drop in Tizen.
This feature is supported in mobile applications only.
Warm-up
Become familiar with the HTML5 Drag and drop API basics by learning about:
-
Handling Drag and Drop Events
Create draggable elements and event listeners to track drag and drop events.
-
Transferring Data over Drag and Drop
Make a simple puzzle to transfer puzzle pieces with drag and drop.
Handling Drag and Drop Events
Learning how to handle drag and drop events is a basic user interaction skill:
-
Define the draggable elements by adding the draggable="true" attribute to them:
<h1>Drag and drop tutorial</h1> <div class="example_body"> <div id="drag-list"> <div class="drag-row" draggable="true">1</div> <div class="drag-row" draggable="true">2</div> </div> <div>Drag state: <span id="log"></span></div> </div>
- Add event listeners for the various drag and drop events:
<script> var cols = document.querySelectorAll('#drag-list_.drag-row'); var colsLength = cols.length; for (var i = 0; i < colsLength; i++) { cols[i].addEventListener('dragstart', dragStart, false); cols[i].addEventListener('drag', dragIng, false); cols[i].addEventListener('dragenter', dragEnter, false); cols[i].addEventListener('dragover', dragOver, false); cols[i].addEventListener('dragleave', dragLeave, false); cols[i].addEventListener('drop', dragDrop, false); cols[i].addEventListener('dragend', dragEnd, false); }; </script> - Define event handlers for the events. In this case, each event handler displays a text on the screen.
function dragStart(e) { log.innerHTML = "dragStart" }; function dragIng(e) { log.innerHTML = "drag" }; function dragOver(e) { e.preventDefault(); log.innerHTML = "dragOver" }; function dragEnter(e) { log.innerHTML = "dragEnter" }; function dragLeave(e) { log.innerHTML = "dragLeave" }; function dragDrop(e) { e.stopPropagation(); log.innerHTML = "dragDrop" }; function dragEnd(e) { log.innerHTML = "dragEnd" };
Source Code
For the complete source code related to this use case, see the following file:
Transferring Data over Drag and Drop
Learning how to transfer data in a simple drag and drop puzzle is a basic user interaction skill:
- Define the draggable elements by adding the draggable="true" attribute to them.
In this example, the Tizen logo image has been divided and allocated randomly. Each imager part is defined as draggable, so that the user can rearrange the image parts in the correct order.
<h1>Drag and drop tutorial</h1> <div class="example_body"> <div>Drag state: <span id="log"></span></div> <div class="holder"> <div> <img src="images/logo.png"> <p class="txt">Complete the puzzle to see a picture</p> </div> <ul id="puzzle"> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_06.png"> </li> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_02.png"> </li> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_04.png"> </li> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_05.png"> </li> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_01.png"> </li> <li class="puzzle-piece" draggable="true"> <img src="images/puzz_03.png"> </li> </ul> </div> </div>
- Add event listeners for the dragover, dragleave, dragstart, and drop events:
<script> var cols = document.querySelectorAll('#puzzle_.puzzle-piece'); var colsLength = cols.length; for (var i = 0; i < colsLength; i++) { cols[i].addEventListener('dragstart', dragStartHandler, false); cols[i].addEventListener('dragover', dragOverHandler, false); cols[i].addEventListener('dragleave', dragLeaveHandler, false); cols[i].addEventListener('drop', dragDropHandler, false); }; </script> - Transfer data (in this case, image parts):
- Declare the dragElem variable, which is an empty object for the data exchange:
var dragElem = null;
- Use the DataTransfer interface in the dragStartHandler() and dragDropHandler() event handlers to exchange image parts:
function dragStartHandler(e) { /* Set data */ dragElem = this; e.dataTransfer.effectAllowed = 'move'; e.dataTransfer.setData('text/html', this.innerHTML); this.classList.add('over'); for (var i = 0; i < colsLength; i++) { cols[i].classList.add('start'); }; }; function dragDropHandler(e) { /* Get data */ dragElem.innerHTML = this.innerHTML; this.innerHTML = e.dataTransfer.getData('text/html'); for (var i = 0; i < colsLength; i++) { cols[i].className = "puzzle-piece"; }; /* Check key */ puzzleCheck(); }; - Check the completion of the puzzle by making a user key using a simple array, and comparing the user key against the puzzle key (correct answer):
var puzzleKey = ["01", "02", "03", "04", "05", "06"]; var puzzleArray = []; function puzzleCheck() { /* Initialize the user key */ puzzleArray = []; /* Insert the keys in the array */ for (var i = 0; i < colsLength; i++) { puzzleArray.push(cols[i].children[0].getAttribute('src').substring(12, 14)); }; originKey = puzzleKey.join(); userKey = puzzleArray.join(); if (originKey === userKey) { alert("Success !"); }; };
- Declare the dragElem variable, which is an empty object for the data exchange:
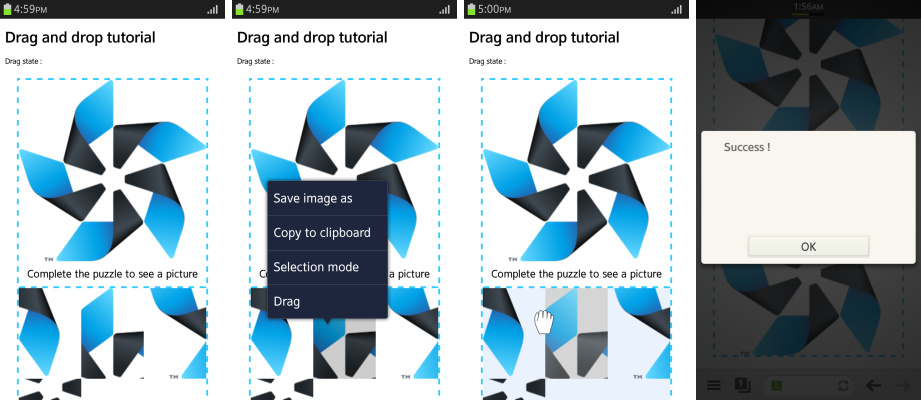
Figure: Drag and drop puzzle

Source Code
For the complete source code related to this use case, see the following files:

