Clipboard API and events: Transferring Content Between Applications
This tutorial demonstrates how you can use clipboard operations in Tizen.
This feature is supported in mobile applications only.
Warm-up
Become familiar with the Clipboard API and events basics by learning about:
-
Copying Content
Use the clipboard events to copy content.
-
Cutting Content
Use the clipboard events to cut content.
-
Pasting Content
Use the clipboard events to paste content.
Follow-up
Once we have learned the basics of using clipboard events, we can now move on to more advanced tasks, including:
-
Copying and Pasting Content into an Editable Element
Copy content and paste in a specific editable area.
Copying Content
To enhance the user experience of your application with clipboard operations, you must learn to use the copy event:
- Add an event listener to detect the copy event:
<script> document.addEventListener("copy", function(e) { copyHandler(e); }, false); -
When you start copying, the copy event is fired and the copyHandler() method is called.
Stop the system clipboard basic operation and set the range you want to copy:
function copyHandler(e) { e.preventDefault(); var range = window.getSelection();Note If the current selection is not influenced and there is no selected range, the clipboard imports the setData() method. The copied content cannot be edited apart from adding a DataTransferItemList item. - Store the data of the selected range:
e.clipboardData.setData("text/plain", range); }; </script>
Source Code
For the complete source code related to this use case, see the following file:
Cutting Content
To enhance the user experience of your application with clipboard operations, you must learn to use the cut event:
- Add an event listener to detect the cut event:
<script> document.addEventListener("cut", function(e) { cutHandler(e); }, false); -
When you start cutting, the cut event is fired and the cutHandler() method is called.
Stop the system clipboard basic operation and set the range you want to cut:
function cutHandler(e) { e.preventDefault(); var range = window.getSelection(); - Store the data of the selected range:
e.clipboardData.setData("text/plain", range); }; </script>Note Before the setData() method is imported, the basic motion of the system event must be cancelled using the preventDefault() method. Otherwise, the data to be allocated to the clipboard is overwritten by the system clipboard.
Source Code
For the complete source code related to this use case, see the following file:
Pasting Content
To enhance the user experience of your application with clipboard operations, you must learn to use the paste event:
- Add an event listener to detect the paste event:
<script> document.addEventListener("paste", function(e) { pasteHandler(e); }, false); -
When you start pasting, the paste event is fired and the pasteHandler() method is called.
Stop the system clipboard basic operation:
function pasteHandler(e) { e.preventDefault(); - Paste the clipboard data to the target using the getData() method:
pasteTarget.innerHTML = e.clipboardData.getData("text/plain"); }; </script>
Source Code
For the complete source code related to this use case, see the following file:
Copying and Pasting Content into an Editable Element
To enhance the user experience of your application with clipboard operations, you must learn to copy content and paste it in an editable HTML element:
-
Define the editable element into which copied data is to be pasted:
<head> <style> .log {border: 1px solid #d9d9d9; margin: 10px; padding: 5px;} .target {border: 1px solid #36c; margin: 10px; padding: 5px;} </style> </head> <body> <h1>Clipboard API</h1> <div style="width: 300px; height: 100px; border: 1px solid #d9d9d9" contenteditable> Edit Section </div> <div class="target"> <h4>Target Element</h4> <p id="target contenteditable">Paste content</p> </div> <div id="ev-log" class="log">Event log</div> <div contenteditable> This section is informative This specification defines the common clipboard operations of cutting, copying and pasting, in such a way that they are exposed to Web Applications and can be adapted to provide advanced functionalities. Its goal is to provide for compatibility where possible with existing implementations. </div> <body> -
Add event listeners to detect the copy and paste events:
<script> var pasteTarget = document.getElementById("target"); var evLogBox = document.getElementById("ev-log"); document.addEventListener("copy", function(e) { copyHandler(e); }, false); document.addEventListener("paste", function(e) { pasteHandler(e); }, false); - When the copy event occurs, stop the system clipboard basic operation and set the range you want to copy:
function copyHandler(e) { e.preventDefault(); var range = window.getSelection(); - Store the data of the selected range:
e.clipboardData.setData("text/plain", range); evLogBox.innerHTML = "Event log : copy"; }; - When the paste event occurs, stop the system clipboard basic operation and paste the clipboard data to the target using the getData() method:
function pasteHandler(e) { e.preventDefault(); pasteTarget.innerHTML = e.clipboardData.getData("text/plain"); evLogBox.innerHTML = "Event log : paste"; }; </script>
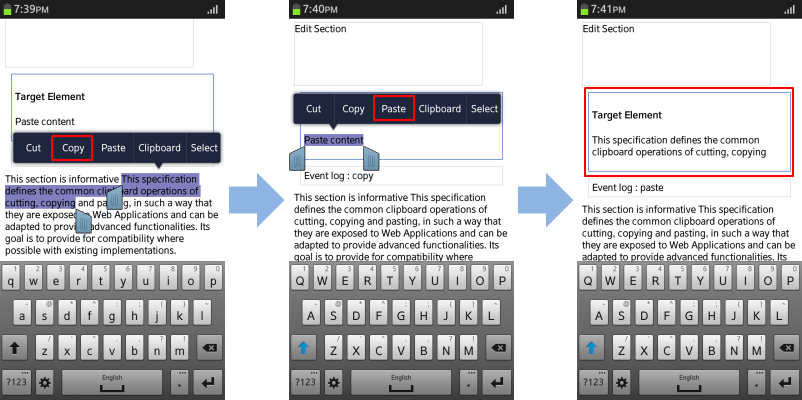
Figure: Copying and pasting

Source Code
For the complete source code related to this use case, see the following file:

