FullScreen API - Mozilla: Using Fullscreen Display
This tutorial demonstrates how you can display an element in the fullscreen mode.
This feature is supported in mobile applications only.
Warm-up
Become familiar with the FullScreen API - Mozilla API basics by learning about:
-
Using the FullScreen Mode
Activate and cancel the fullscreen mode for an element.
Using the Fullscreen Mode
To display and element on full screen, you must learn to use the fullscreen mode:
-
Define the element to be shown in the fullscreen mode.
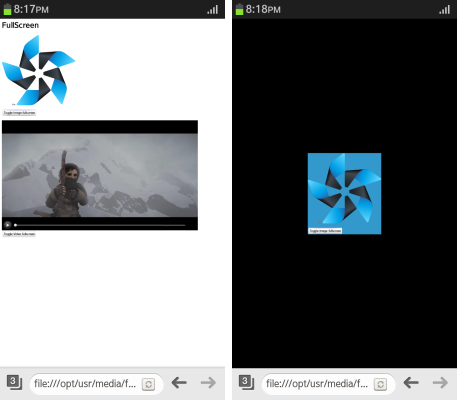
In the following example, the screen contains an image, a video playback area, and 2 buttons. For the fullscreen mode, the image and 1 button are defined as an element (fs-image). The video playback area (video) is another element.
<h1>FullScreen</h1> <div class="example_body"> <div id='fs-image'> <img src="images/tizen_logo_light.png" alt=""> <p id="log"></p> <p><button id="toggleImage">Toggle Image fullscreen</button></p> </div> <div> <video id="video" controls preload="none" poster="http://media.w3.org/2010/05/sintel/poster.png"> <source id="mp4" src="http://media.w3.org/2010/05/sintel/trailer.mp4" type="video/mp4"> </video> </div> <button id="toggleVideo">Toggle Video fullscreen</button> </div>
-
Define the fullscreen mode style by expressing the fullscreen status of the element with the :full-screen CSS pseudo-class (-webkit-full-screen):
<style> #fs-image: -webkit-full-screen { background: #39c; } #fs-image: full-screen { background: #39c; } </style> -
Toggle between the normal and fullscreen mode by using the webkitCancelFullScreen() and webkitRequestFullScreen() methods:
<script> function toggleFullScreenHandler(e, target) { var target = document.getElementById(target); /* Check whether in fullscreen mode */ if (document.webkitIsFullScreen) { /* Cancel the fullscreen mode */ document.webkitCancelFullScreen(); } else { /* Switch on the fullscreen mode */ target.webkitRequestFullScreen(); } } document.getElementById('toggleImage').addEventListener('click', function(e) { toggleFullScreenHandler(e, 'fs-image') }, false); document.getElementById('toggleVideo').addEventListener('click', function(e) { toggleFullScreenHandler(e, 'video') }, false); document.addEventListener('click', function(e) { toggleFullScreenHandler(e) }, false); </script>
Figure: Normal and fullscreen modes

Source Code
For the complete source code related to this use case, see the following files:

