Geolocation API Specification: Managing Location Information
This tutorial demonstrates how you can retrieve location information.
Warm-up
Become familiar with the Geolocation API Specification basics by learning about:
-
Retrieving Location Information
Create a mobile GPS application to retrieve location information.
Retrieving Location Information
To provide users with location-based features, you must learn to create a mobile GPS application to retrieve location information:
- Create event handlers for the location requests.
The Geolocation interface allows 2 types of location requests: "one-shot" position request and repeated position updates. Both request types use the same event handlers. The success event handler is invoked when an attempt to obtain the current location is successful, while the error event handler is invoked when the attempt fails. The success event handler is mandatory, and contains a position parameter that hold the actual position information.
function successCallback(position) { document.getElementById("locationInfo").innerHTML = "Latitude: " + position.coords.latitude + "<br>Longitude: " + position.coords.longitude; } function errorCallback(error) { var errorInfo = document.getElementById("locationInfo"); switch (error.code) { case error.PERMISSION_DENIED: errorInfo.innerHTML = "User denied the request for Geolocation."; break; case error.POSITION_UNAVAILABLE: errorInfo.innerHTML = "Location information is unavailable."; break; case error.TIMEOUT: errorInfo.innerHTML = "The request to get user location timed out."; break; case error.UNKNOWN_ERROR: errorInfo.innerHTML = "An unknown error occurred."; break; } } - Create a "one-shot" position request with the getCurrentPosition() method.
The maximumAge parameter determines that if the user agent does not have cached position information that is fresher than 60000 milliseconds (1 minute), new location information is automatically obtained.
function oneShotFunc() { if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(successCallback, errorCallback, {maximumAge: 60000}); } else { document.getElementById("locationInfo").innerHTML = "Geolocation is not supported."; } }If you do not want to wait for new position information, but are willing to use cached information regardless of how old it is, you can use the maximumAge and timeout parameters together ({maximumAge: Infinity, timeout: 0}). In this case, if the user agent has no position information cached, it automatically invokes the error event handler.
- Create a repeated position update request with the watchPosition() method:
function watchFunc() { if (navigator.geolocation) { watchId = navigator.geolocation.watchPosition(successCallback, errorCallback); } else { document.getElementById("locationInfo").innerHTML = "Geolocation is not supported."; } } - The repeated position update request continues until the clearWatch() method is called with the corresponding identifier:
function stopWatchFunc() { if (navigator.geolocation) { navigator.geolocation.clearWatch(watchId); } else { document.getElementById("locationInfo").innerHTML = "Geolocation is not supported."; } }
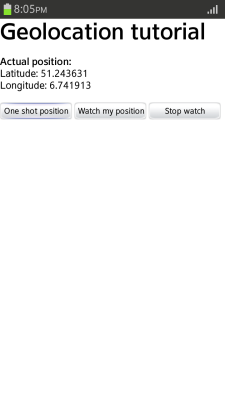
The following figure illustrates the GPS application.
Figure: GPS application (in mobile applications only)

Source Code
For the complete source code related to this use case, see the following file:


