Task: Compass
This task, based on the Compass sample delivered with the Tizen SDK, demonstrates how you can use the DeviceOrientation Event Specification API to create a compass-functionality for your application. For more information on the sample functionality and creating the sample with the full source code, see Compass.
This task consists of the following parts:
- Defining the Application Layout defines how to create the application screens.
- Initializing the Application defines how to initialize the application.
- Managing the Needle Movement defines how to interpret the device orientation data and reflect it in the compass needle.
This sample is a fully functional application for gathering and using the orientation data from the device motion sensor.
Defining the Application Layout
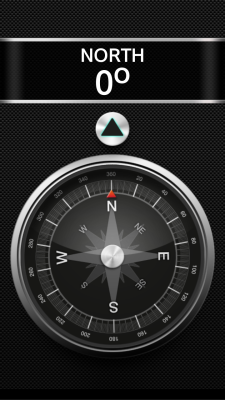
The Compass sample application layout contains only 1 screen: the main screen that displays the compass and its current direction. The sample does not use the Web UI framework.
The following figure shows the main screen of the application.
Figure: Compass screen

Defining the Main Screen
- index.html Source File
The main screen of the application displays the compass: the rotation section is a graphical representation of the compass, the shadow section shows certain graphical effects, and the direction and angle sections define the current angle to the north and the cardinal direction the device is currently facing.
<div id="application"> <div id="rotation"></div> <div id="shadow"></div> <div id="direction"></div> <div id="angle"></div> </div>
Initializing the Application
- main.js Source File
-
The application uses the ready event to determine when it has been initialized, and to call the init() method.
$(document).ready(init);
-
The init() method start the motion sensor by registering a listener for capturing orientation change events.
function init() { "use strict"; hdExitButton(); startSensor(); } function startSensor() { "use strict"; window.addEventListener("deviceorientation", onDeviceOrientation, false); }
-
Managing the Needle Movement
The orientation data interpretation and needle movement functionality is implemented in the main.js file.
- Determining the Cardinal Direction
- The onDeviceOrientation() event handler is called each time the device orientation changes. The new orientation details are received in the dataEvent parameter, and the alpha attribute is used to determine the current cardinal direction to be displayed at the top of the compass screen.
The alpha attribute values range from 0 to 360, where 0 means the cardinal direction points to north, 90 to west, 180 to south, 270 to east.
function onDeviceOrientation(dataEvent) { "use strict"; var angle = dataEvent.alpha, } -
The alpha attribute value range is divided into 8 parts to identify also the intercardinal values of northwest, southwest, southeast, and northeast.
This means that each cardinal or intercardinal direction is represented by 45 degrees (for example, north is 338 – 22 and northwest is 292 – 337).
if (angle < 68 || angle > 292) { text += 'NORTH'; } else if (angle > 112 && angle < 248) { text += 'SOUTH';, } if (angle > 22 && angle < 158) { text += 'EAST'; } else if (angle > 202 && angle < 338) { text += 'WEST'; }
- The onDeviceOrientation() event handler is called each time the device orientation changes. The new orientation details are received in the dataEvent parameter, and the alpha attribute is used to determine the current cardinal direction to be displayed at the top of the compass screen.
- Updating the Compass Needle Position
-
To update the compass needle position on the screen, the change required in the needle position is calculated based on the previous and new angle.
deltaAngle = angleMemory - angle; if (Math.abs(deltaAngle) > 180) { if (deltaAngle > 0) { rotation -= ((360 - angleMemory) + angle); } else { rotation += (angleMemory + (360 - angle)); } } else { rotation += deltaAngle; } angleMemory = angle; -
The needle position is updated by rotating the needle with the rotate() method of the transform function, based on the angle calculated above.
$('#direction').text(text); $("#angle").html(Math.round(angle) + "<sup>o</sup>"); $('#rotation').css('-webkit-transform', 'rotate(' + rotation + 'deg)');
-

