Task: Call Log
This task, based on the CallLog sample delivered with the Tizen SDK, demonstrates how you can use the Call History API to manage call logs in your application. For more information on the sample functionality and creating the sample with the full source code, see CallLog.
This task consists of the following parts:
- Defining the Application Layout defines how to create the application screens.
- Initializing the Application defines how to initialize the application.
- Browsing a Call Log defines how to retrieve a call history log.
- Managing Caller History defines how to manage the call history of a specific caller.
This sample is a fully functional application for displaying a detailed call history of the device or of a specific caller. The user can respond by calling or sending a message. Additionally, the user can delete a call history log.
Defining the Application Layout
The CallLog sample application layout uses the template manager based on the MVC (Model-View-Controller) architecture, and consists of 2 screens: the main screen displays the entire call history and the History for Caller screen displays the detailed call history of a specific caller.
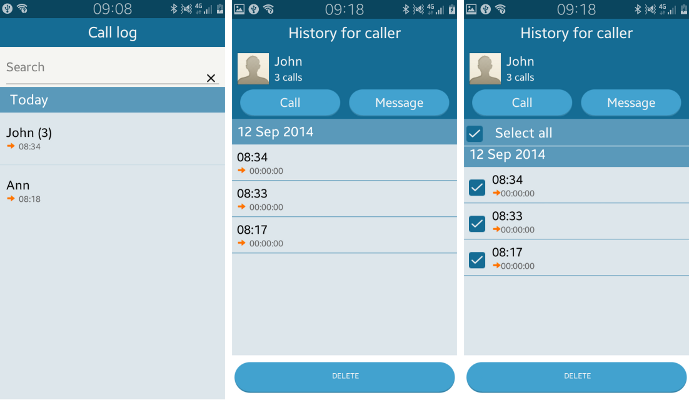
The following figure shows the main screens of the application.
Figure: CallLog screens

Using the Template Manager
The template manager enables the HTML output generation to be divided into 3 parts.
- app.ui.templateManager.js Source File
-
The template manager loads the template files into the cache.
loadToCache: function TemplateManager_loadToCache(tplNames, onSuccess) { var self = this, cachedTemplates = 0, tplName, tplPath; if ($.isArray(tplNames)) { $.each(tplNames, function(index, fileName) { if (self.cache[fileName] === undefined) { tplName = [fileName, app.config.get('templateExtension')].join(''); tplPath = [app.config.get('templateDir'), tplName].join('/'); $.ajax( { url: tplPath, cache: true, dataType: 'html', async: true, success: function(data) { cachedTemplates += 1; self.cache[fileName] = data; if (cachedTemplates >= tplNames.length && typeof onSuccess === 'function') { onSuccess(); } }, error: function(jqXHR, textStatus, errorThrown) { console.error('templateManagerError: ' + errorThrown); } }); } else { cachedTemplates += 1; if (cachedTemplates >= tplNames.length && typeof onSuccess === 'function') { onSuccess(); } } }); } }
-
Next, the template manager returns the template HTML content from the cache.
get: function TemplateManager_get(tplName, tplParams) { if (this.cache[tplName] !== undefined) { return this.getCompleted(this.cache[tplName], tplParams); } return ''; }
-
Finally, the template manager returns the completed template using the specified parameters.
getCompleted: function TemplateManager_getCompleted(tplHtml, tplParams) { var tplParam, replaceRegExp; for (tplParam in tplParams) { if (tplParams.hasOwnProperty(tplParam)) { replaceRegExp = new RegExp(['%', tplParam, '%'].join(''), 'g'); tplHtml = tplHtml.replace(replaceRegExp, tplParams[tplParam]); } } return tplHtml; }
-
Defining the Main Screen
- callView.tpl Source File
-
The main screen of the application displays an aggregated call history list sorted by date. The header section of the screen is defined within a <div> element whose data-role attribute is set to header. The header section determines the title of the screen.
<div data-role="page" id="callView"> <!--Header section--> <div data-role="header" id="page-header" data-position="fixed"> <h1>CALL LOG</h1> </div>
-
The actual content section of the screen is defined within a <div> element whose data-role attribute is set to content. The content section of the main screen contains a list component (in mobile or wearable applications) displaying the elements listed in the templates/callItemRow.tpl and templates/dateRow.tpl files. To display the search bar, the data-filter attribute is set to true.
<!--Content section--> <div id="page-content-scroll"> <div id="page-content"> <ul data-role="listview" id="calllogList" data-filter="true" data-position="fixed" data-insert="true"></ul> </div> </div> </div>
-
- dateRow.tpl Source File
The dateRow.tpl template file defines the date at which a call has been logged in the history.
<li class="date">%date%</li>
- callItemRow.tpl Source File
The callItemRow.tpl template file defines the details of each call.
<li data-filtertext="%name%" class="%cssClasses%"> <div class="toRemove hidden"><input type="checkbox" /></div> <div class="numberOrName">%name%</div> <div class="iconStatus"></div> <div class="callTime">%callTime%</div> </li>
Initializing the Application
- config.xml Source File
The required privileges are declared in the config.xml file.
<!--Configuration file content--> <widget ...> <!--Other configuration details--> <tizen:privilege name="http://tizen.org/privilege/application.launch"/> <tizen:privilege name="http://tizen.org/privilege/callhistory.read"/> <tizen:privilege name="http://tizen.org/privilege/callhistory.write"/> <tizen:privilege name="http://tizen.org/privilege/contact.read"/> </widget>
Browsing a Call Log
This section builds upon the elements described in Searching for Call History Items.
The call log retrieval functionality is implemented in the app.model.js file.
- Retrieving the Complete Call History
-
The find() method of the CallHistory interface, placed in the app.model.js file, is used to retrieve the call history in the descending order by specifying the required parameters.
getCallHistory: function Model_getCallHistory(onSuccess, onError) { tizen.callhistory.find(onSuccess, onError, null, new tizen.SortMode('startTime', 'DESC')); }
-
The showCallHistory() method, placed in the app.js file, calls the getCallHistory() method from app.model.js and shows the results of the call history retrieval on the screen.
showCallHistory: function App_showCallHistory() { this.model.getCallHistory(this.ui.showCallHistory.bind(this.ui)); }
-
- Retrieving the Call History for a Specific Caller
-
To retrieve the call history for a specific caller, the phone number of the caller is specified as an additional filter parameter in the find() method.
getCallHistoryForCaller: function Model_getCallHistoryForCaller(phoneNumber, onSuccess) { tizen.callhistory.find(onSuccess, null, new tizen.AttributeFilter('remoteParties.remoteParty', 'EXACTLY', phoneNumber), new tizen.SortMode('startTime', 'DESC')); }
-
The showHistoryForCaller() method calls the getCallHistoryForCaller() method and shows the results of the specific caller history retrieval on the screen.
showHistoryForCaller: function App_showHistoryForCaller(phoneNumber) { this.lastViewedCaller = phoneNumber; this.model.getCallHistoryForCaller(phoneNumber, this.ui.showHistoryForCaller.bind(this.ui, phoneNumber)); }
-
Managing Caller History
This section builds upon the elements described in Removing Call History Items.
Listening to Call History Changes
- app.model.js Source File
The addChangeListener() method of the CallHistory interface is used to add an event listener for listening to change events in the call history.
registerChangeListener: function Model_registerChangeListener(onSuccessCallback) { var callHistoryListener = { onadded: onSuccessCallback, onchanged: onSuccessCallback, onremoved: onSuccessCallback }; tizen.callhistory.addChangeListener(callHistoryListener); }
- app.js Source File
The registerChangeListener() method is called during the application initialization to register the defined event handlers.
init: function App_init() { this.config = new Config(); this.model = new Model(); this.model.registerChangeListener(this.updateCallLists.bind(this)); this.ui = new Ui(); return this; }
Deleting the Call History for a Caller
- app.model.js Source File
The remove() method of the CallHistory interface is used to delete a specific call log entry.
deleteLog: function Model_deleteLog(entry) { try { tizen.callhistory.remove(entry); } }
Responding to a Call Log Entry
The call log entry response functionality is implemented in the app.js file.
- Calling
The ApplicationControl interface of the Application API is used to launch other applications. To respond to the call log by calling, specify the http://tizen.org/appcontrol/operation/dial operation and the contact number as parameters.
makeCall: function App_makeCall(phoneNumber) { var self = this, appControl = new tizen.ApplicationControl('http://tizen.org/appcontrol/operation/call', 'tel:' + phoneNumber); tizen.application.launchAppControl(appControl, null, function() {}, function(e) { /* Error handling */ }, { onsuccess: function() {}, onfailure: function(er) { /* Error handling */ } } },
- Sending a Message
To respond to the call log by sending a message, specify the http://tizen.org/appcontrol/operation/compose operation and the contact number as parameters.
sendSms: function App_sendSms(phoneNumber) { var self = this, appControl = new tizen.ApplicationControl('http://tizen.org/appcontrol/operation/compose', 'sms:' + phoneNumber); tizen.application.launchAppControl(appControl, null, function() {}, function(e) { /* Error handling */ }, { onsuccess: function() {}, onfailure: function(er) { /* Error handling */ } }); }

