Evas: Creating and Managing Image Objects
This tutorial demonstrates how you can create and manage image objects.
Warm-up
Become familiar with the Evas API basics by learning about:
-
Managing Images
Manage image objects, for example, by scaling and improving their performance.
Managing Images
To manage image objects in Evas:
- Limit visibility.
Evas always supports the image file type it was compiled with. Check your software packager for the information and use the evas_object_image_extension_can_load_get() function.
Create the image object. Set a source file on it, so that the object knows where to fetch the image data.
Define how to fill the image object area with the given pixel data. You can use a sub-region of the original image, or have it tiled repeatedly on the image object.
img = evas_object_image_add(canvas); evas_object_image_file_set(img, "path/to/img", NULL); evas_object_image_fill_set(img, 0, 0, w, h);
If the entire source image is to be displayed on the image object, stretched to the destination size, use the evas_object_image_filled_set() function helper that you can use instead of the evas_object_image_fill_set() function:
evas_object_image_filled_set(img, EINA_TRUE);
- Scale image objects.
Resizing image objects scales the source images to the image object size, if the source images are set to fill the object area using the evas_object_image_filled_set() function.
Control the aspect ratio of an image for different sizes with functions to load images scaled up or down in memory.
Evas has a scale cache, which caches scaled versions of images used often. You can also have Evas rescale the images smoothly, however, that is computationally expensive.
- Give performance hints.
In image viewer applications, you can display an image in full size. The navigation to the adjacent images on your album must be fluid and fast. Thus, while displaying a given image, the program can load the next and previous image in the background to be able to immediately repaint the screen with a new image.
Evas addresses this issue with image preloading:
prev = evas_object_image_filled_add(canvas); evas_object_image_file_set(prev, "/path/to/prev", NULL); evas_object_image_preload(prev, EINA_TRUE); next = evas_object_image_filled_add(canvas); evas_object_image_file_set(next, "/path/to/next", NULL); evas_object_image_preload(next, EINA_TRUE);
If you are loading an image which is too big, set its loading size smaller.
Load a scaled down version of the image in the memory if that is the size you are displaying (this can speed up the loading considerably):
evas_object_image_load_scale_down_set(img, zoom);
If you know you are showing a sub-set of the image pixels, you can avoid loading the complementary data:
evas_object_image_load_region_set(img, x, y, w, h);
- Specify borders.
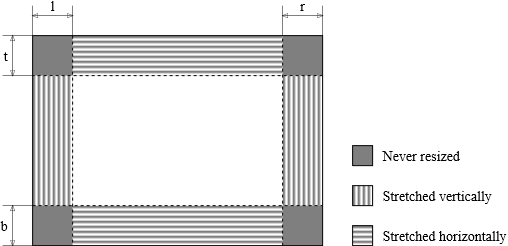
With Evas, you can specify image margins to be treated as borders. The margins then maintain their aspects when the image is resized. This makes setting frames around other UI objects easier. The following figure illustrates the border behavior, when the image is resized.
Figure: Borders in Evas