
(Rectangle) UI Dialer Sample Overview
The (Rectangle) UI Dialer sample demonstrates how to implement a complex view using EFL UI components and containers.
The sample uses UI components (such as elm_conformant and elm_panel) for the view management, containers (such as elm_grid and elm_table) for UI component management inside the view, and UI components (such as elm_button and elm_entry) for the content inside view.
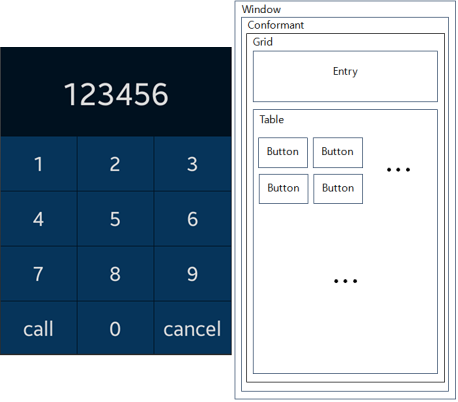
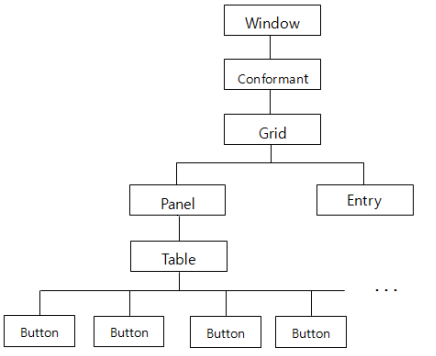
The following figure illustrates the main view of the (Rectangle) UI Dialer, its wireframe structure, and the UI component tree.
Figure: (Rectangle) UI Dialer screen


Implementation
The create_base_gui() function is responsible for creating the application layout. It starts by creating a window, and adds the elm_conformant to it to decorate the window with an indicator. The window contains a grid structure for the entry display and its button panel. The entry display is aligned to the top of the grid and the button panel to the bottom of the grid.
static void
create_base_gui(appdata_s *ad)
{
Evas_Object *panel;
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_autodel_set(ad->win, EINA_TRUE);
if (elm_win_wm_rotation_supported_get(ad->win))
{
int rots[4] = {0, 90, 180, 270};
elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4);
}
evas_object_smart_callback_add(ad->win, "delete,request", win_delete_request_cb, NULL);
eext_object_event_callback_add(ad->win, EEXT_CALLBACK_BACK, win_back_cb, ad);
// Conformant
ad->conform = create_conform(ad->win);
elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW);
elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE);
evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
// Grid
ad->grid = elm_grid_add(ad->conform);
evas_object_size_hint_weight_set(ad->grid, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND);
evas_object_size_hint_align_set(ad->grid, EVAS_HINT_FILL, EVAS_HINT_FILL);
elm_object_content_set(ad->conform, ad->grid);
// Entry
ad->entry = create_entry(ad->grid);
elm_grid_pack(ad->grid, ad->entry, 5, 5, 90, 20);
// Panel
panel = create_panel(grid, ad);
elm_grid_pack(grid, panel, 0, 30, 100, 70);
// Show the window after the base GUI is set up
evas_object_show(ad->win);
}
To create the main view:
-
The create_entry() function creates the entry display. The input for the display is created with number buttons created in the next steps, so there is no need for a software keypad. Disable the software keypad by setting the elm_entry_editable_set() function to false. The display uses a center-aligned, 50 pt font.
static Evas_Object * create_entry(Evas_Object *parent) { Evas_Object *entry; entry = elm_entry_add(parent); elm_entry_editable_set(entry, EINA_FALSE); elm_entry_single_line_set(entry, EINA_TRUE); elm_entry_text_style_user_push(entry, "DEFAULT='font_size=50 align=center'"); evas_object_show(entry); return entry; } -
The create_panel() function creates the number button panel. The buttons are arranged in a table structure with a 1-pixel padding.
static Evas_Object * create_panel(Evas_Object *parent, appdata_s *ad) { Evas_Object *table, *button; table = elm_table_add(parent); elm_table_padding_set(table, 1, 1); button = elm_button_add(table); evas_object_size_hint_weight_set(button, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(button, EVAS_HINT_FILL, EVAS_HINT_FILL); elm_object_text_set(button, "<font_size = 50>1</font_size>"); evas_object_smart_callback_add(button, "clicked", clicked_1_cb, ad->entry); evas_object_show(button); elm_table_pack(table, button, 0, 0, 1, 1); button = elm_button_add(table); evas_object_size_hint_weight_set(button, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); evas_object_size_hint_align_set(button, EVAS_HINT_FILL, EVAS_HINT_FILL); elm_object_text_set(button, "<font_size = 50>2</font_size>"); evas_object_smart_callback_add(button, "clicked", clicked_2_cb, ad->entry); evas_object_show(button); elm_table_pack(table, button, 1, 0, 1, 1); evas_object_show(table); return table; }For example, when the user clicks the 0 button, the clicked_0_cb() function is called and adds the text in the entry display. When the user clicks the cancel button, the clicked_cancel_cb() function is called and removes the text in the entry display.
static void clicked_0_cb(void *data, Evas_Object *obj EINA_UNUSED, void *event_info EINA_UNUSED) { Evas_Object *entry = data; elm_entry_entry_append(entry, "0"); } static void clicked_cancel_cb(void *data, Evas_Object *obj EINA_UNUSED, void *event_info EINA_UNUSED) { Evas_Object *entry = data; char *ch = NULL; int len; ch = elm_entry_entry_get(entry); len = strlen(ch); if (len > 1) { ch[len-1] = '\0'; elm_entry_entry_set(entry, ch); } else elm_entry_entry_set(entry, ""); }
