
(Rectangle) Settings Sample Overview
The (Rectangle) Settings sample demonstrates how to implement a complex view using recursive composition of the standard EFL UI components and containers in a UI component hierarchy.
The sample uses UI components for the view management (for example, elm_conformant and elm_naviframe), UI component management inside the view (elm_layout) and content inside the main view (elm_genlist).
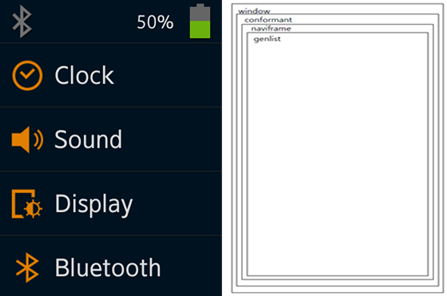
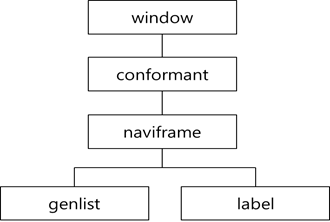
The following figure illustrates the main view of the (Rectangle) Settings, its wireframe structure, and the UI component tree.
Figure: (Rectangle) Settings screen


Implementation
The create_base_gui() function is responsible for creating the application layout. It starts by creating a window, and adds the elm_conformant to it to decorate the window with an indicator. The elm_naviframe component is added to act as the window view manager and provide the window title functionality. The main view is created using the create_genlist() function and added to the naviframe.
static void
create_base_gui(appdata_s *ad)
{
Elm_Object_Item *nf_it;
// Window
ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE);
elm_win_conformant_set(ad->win, EINA_TRUE);
elm_win_autodel_set(ad->win, EINA_TRUE);
evas_object_smart_callback_add(ad->win, "delete,request", win_delete_request_cb, NULL);
// Conformant
ad->conform = elm_conformant_add(ad->win);
elm_win_resize_object_add(ad->win, ad->conform);
evas_object_show(ad->conform);
// Naviframe
ad->nf = elm_naviframe_add(ad->conform);
eext_object_event_callback_add(ad->nf, EEXT_CALLBACK_BACK, nf_back_cb, ad);
elm_object_content_set(ad->conform, ad->nf);
evas_object_show(ad->nf);
// Genlist
ad->genlist = create_genlist(ad->nf);
nf_it = elm_naviframe_item_push(ad->nf, "Settings", NULL, NULL, ad->genlist, "empty");
elm_naviframe_item_pop_cb_set(nf_it, nf_it_pop_cb, ad);
// Show the window after the base GUI is set up
evas_object_show(ad->win);
}
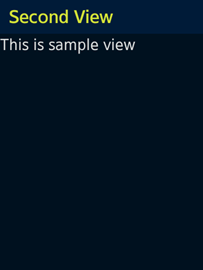
When the genlist is clicked, the main view changes to the second view.
Figure: Second view screen

static void
gl_selected_cb(void *data, Evas_Object *obj EINA_UNUSED, void *event_info)
{
Evas_Object *nf = (Evas_Object *)data, *label;
Elm_Object_Item *it = event_info;
Item_Data *id = elm_object_item_data_get(it);
// Unhighlight item
elm_genlist_item_selected_set(id->item, EINA_FALSE);
// Create second view
label = create_label(nf, "This is sample view");
elm_naviframe_item_push(nf, "Second View", NULL, NULL, label, NULL);
}
