DownloadManager Overview
The DownloadManager sample application demonstrates how you can asynchronously download the content of an URL to the device storage.
For information on creating the sample application project in the IDE, see Creating Sample Applications, and on the coding of the sample application, see Download Manager task.
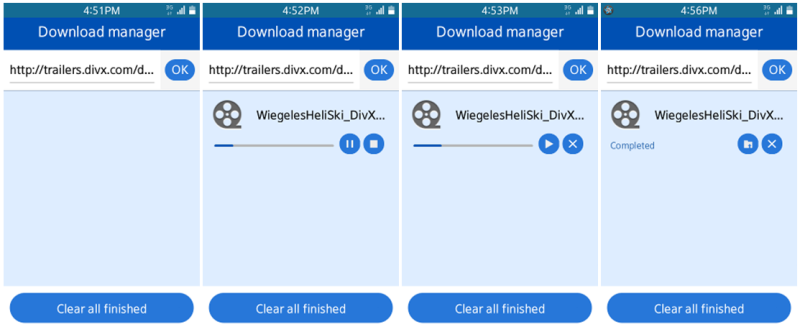
The following figure illustrates the main screens of the DownloadManager.
Figure: DownloadManager screens

The application opens with the DownloadManager main screen, where the download history is displayed. To download a file, type its URL address in the input field at the top of the screen and click the OK button to initiate the process. The new download status item is added with a progress bar and buttons that allow pausing or canceling the process.
When the specified content is downloaded, click the Open button to run an external application to view the content, or click the Remove button to remove the item from the download history.
To clear the whole download history, click the Clear all finished button.
Source Files
You can create and view the sample application project including the source files in the IDE.
| File name | Description |
|---|---|
| config.xml | This file contains the application information for the platform to install and launch the application, including the view mode and the icon to be used in the device menu. |
| images/ | This directory contains the images used to create the user interface. |
| index.html | This is a starting file from which the application starts loading. It contains the layout of the application screens. |
| js/ | This directory contains the application code. |
| js/app.config.js | This file contains the configuration values. |
| js/app.helpers.js | This file contains the helper functions, such as code for resolving the file extensions. |
| js/app.js | This file defines the main application code (Controller layer). |
| js/app.model.js | This file contains calls to the Download API and code directly related to handling the basic operations on the downloaded items (Model layer). |
|
js/app.ui.events.js
js/app.ui.js js/app.ui.templateManager.js js/app.ui.templateManager.modifiers.js |
These files contain code related to the user interface (View layer). The code mainly uses operations on the HTML document. The templateManager class is a part of the UI code, which handles loading and processing the files from the templates directory. |
| js/main.js | This file is a loader; the first Javascript file to be executed. It loads other files and triggers the application initialization. |
| lib/tau/ | This directory contains external libraries (TAU library). |
| templates/ | This directory contains the layout for the application screens, and templates for smaller UI components. |
Implementation
The download process starts when the user clicks OK next to the URL input field on the main screen. The button click indirectly invokes the startDownloading() method, which is responsible for starting the download process. A new DownloadRequest object is created and the download process is started through the DownloadManager object.
/* js/app.model.js */
startDownloading: function Model_startDownloading(url, eventHandlers, onSuccess)
{
var downloadRequest, downloadId;
try
{
downloadRequest = new tizen.DownloadRequest(url, 'downloads');
downloadId = tizen.download.start(downloadRequest, this.createDownloadCallback(eventHandlers));
this.onDownloadStarted(onSuccess, downloadId, url);
}
catch (error)
{
console.error('Start download error', error);
}
},
After the download process is started successfully, the download item information is added to the local storage and the application user interface is updated. The startDownloading() method receives the onDownloadStarted() method as a callback.
/* js/app.js */
onDownloadStarted: function App_onDownloadStarted(id, url)
{
var fileName = this.helpers.getSourceName(url);
this.ui.onDownloadStarted(id, url, fileName);
},
To pause downloading, the application uses the pauseDownloading() method.
/* app.model.js */
pauseDownloading: function Model_pauseDownloading(downloadId)
{
try
{
tizen.download.pause(downloadId);
}
catch (error)
{
console.error('Pause download error', error);
}
},
To resume downloading, the application uses the resumeDownloading() method.
/* app.model.js */
resumeDownloading: function Model_resumeDownloading(downloadId, eventHandlers, listenerCallback)
{
tizen.download.resume(downloadId);
if (eventHandlers !== null)
{
tizen.download.setListener(downloadId, this.createDownloadCallback(eventHandlers));
listenerCallback(downloadId);
}
},
To cancel downloading, the application uses the cancelDownloading() method.
/* app.model.js */
cancelDownloading: function Model_cancelDownloading(downloadId)
{
try
{
tizen.download.cancel(downloadId);
}
catch (error)
{
console.error('Cancel download error', error);
}
},
To launch a specified file, the application uses the launchFile() method.
/* app.model.js */
launchFile: function Model_launchFile(fileName, mime)
{
var service;
service = new tizen.ApplicationControl('http://tizen.org/appcontrol/operation/view',
'file:///opt/usr/media/Downloads/' + fileName, mime, null);
try
{
tizen.application.launchAppControl(service, null, function onLaunchFileSuccess()
{
console.log('Launch file success');
},
function onLaunchFileError(error)
{
console.error('Launch file launchAppControl error: ', error);
if (error.type === 'NotFoundError')
{
alert('There is no suitable application ' + 'to show this content. ' +
'Please install application ' + 'that supports this content.');
}
});
}
catch (error)
{
console.error('Launch file error', error.message);
}
},

