UI Component Styles
For each winset, there are many styles supported in the native framework. Following the concept of the native framework in EFL, apply styles using the elm_object_style_set function.
This feature is supported in wearable applications only.
The following tables list the styles for each winset, including the names of the styles, and the name of the part where to set text or some other Evas_Object in the UI component.
| Style | Sample | Text part | Swallow part | Notes |
|---|---|---|---|---|
| default |
 |
elm.text | elm.swallow.content | |
| green |  |
elm.text | elm.swallow.content | |
| orange |  |
elm.text | elm.swallow.content | |
| red |  |
elm.text | elm.swallow.content | |
| nextdepth |  |
|||
| naviframe/title_icon | elm.swallow.content | The icon can be set with the elm_object_part_content_set(btn, "icon", ic) function. |
| Style | Sample | Text part | Swallow part | Notes |
|---|---|---|---|---|
| default |
 |
elm.text | elm.swallow.content | |
| bottom |  |
elm.text | elm.swallow.content |
| Style | Sample |
|---|---|
| default |  |
| on&off |  |
| Style | Sample |
|---|---|
| default |  |
| small |  |
| on&off |  |
| Style | Sample | Notes |
|---|---|---|
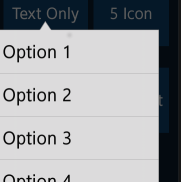
| default |  |
Use the elm_ctxpopup_item_append() function to add both text and an icon to the list. |
| Style | Sample | Notes |
|---|---|---|
| select_mode |  |
|
| select_mode/top |  |
Pair this style with select_mode/bottom. |
| select_mode/bottom |  |
Pair this style with select_mode/top. |
| Style | Sample |
|---|---|
| datepicker_layout |  |
| timepicker_layout |  |
| Style | Sample |
|---|---|
| datepicker/circle |  |
| timepicker/circle |  |
| Style | Sample | Text part | Swallow part | Notes |
|---|---|---|---|---|
| default |  |
elm.guide: for the guide text.
elm.text: for the main text. |
The guide text is automatically erased when the main text is entered. |
| Style | Sample | Text part | Swallow part | Notes |
|---|---|---|---|---|
| default |  |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right. |
|
| group_index |  |
elm.text: for the main text.
elm.text.1: for the sub text. |
elm.icon | |
| 1text |  |
elm.text | ||
| 1text.1icon | elm.text | elm.icon | ||
| 2text |  |
elm.text: for the main text.
elm.text.1: for the sub text. |
||
| 2text.1 |  |
elm.text: for the main text.
elm.text.1: for the sub text. |
||
| 1text.1icon.divider | elm.text |
elm.icon: for the icon.
elm.divider: for the icon divider. |
||
| 1text.1icon.1 | elm.text | elm.icon | ||
| 2text.1icon.1 |
elm.text: for the main text.
elm.text.1: for the sub text. |
elm.icon | ||
| multiline/1text |  |
elm.text: for the multi-line text. | ||
| multiline/2text |  |
elm.text: for the main text.
elm.text.1: for the multi-line sub text. |
| Style | Sample | Text part | Swallow part | Notes |
|---|---|---|---|---|
| default |  |
elm.text |
elm.swallow.icon: for the icon on the left.
elm.swallow.end: for the icon on the right. |
|
| title |  |
elm.text | ||
| groupindex |  |
elm.text | ||
| 1text |  |
elm.text | ||
| 1text.1icon | elm.text | elm.icon | ||
| 2text |  |
elm.text: for the main text.
elm.text.1: for the sub text. |
||
| 1text.1icon.divider | elm.text |
elm.icon: for the icon.
elm.divider: for the icon divider. |
||
| 1text.1icon.1 | elm.text | elm.icon | ||
| 2text.1icon.1 |
elm.text: for the main text.
elm.text.1: for the sub text. |
elm.icon | ||
| editfield |  |
elm.text |
| Style | Sample |
|---|---|
| thumbnail |  |
| tab |  |
| Style | Sample |
|---|---|
| thumbnail |  |
| circle |  |
| Style | Sample |
|---|---|
| default |  |
| toast |  |
| Style | Sample |
|---|---|
| circle |  |
| toast/circle |  |
| Style | Sample |
|---|---|
| default |  |
| pending_list |  |
| process |  |
| process/groupindex |  |
| Style | Sample |
|---|---|
| process |  |
| process/small |  |
| Style | Sample |
|---|---|
| default |  |
| Style | Sample |
|---|---|
| default |  |
| Style | Sample | Swallow part |
|---|---|---|
| horizontal/default |  |
elm.swallow.icon |

