Ctxpopup
This feature is supported in wearable applications only.
Ctxpopup is a contextual popup that can show a list of items.
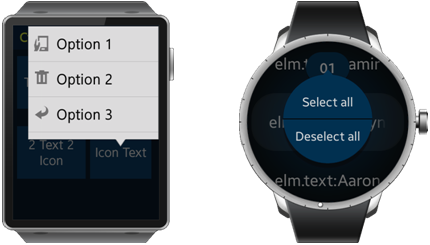
Figure: Context popup component

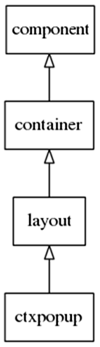
Figure: Context popup hierarchy

Adding a Ctxpopup Component
A ctxpopup can be created with the elm_ctxpopup_add() function, and when shown, it automatically chooses an area inside its parent object's view (set using elm_ctxpopup_hover_parent_set()) to optimally fit into it.
Evas_Object *ctxpopup, *parent; // Create a ctxpopup ctxpopup = elm_ctxpopup_add(parent);
Modifying the Ctxpopup Style
The following styles are available for the rectangular UI component:
- default
The following styles are available for the circular UI component:
- select_mode
- select_mode/top, select_mode/bottom (These two styles can be used as a pair.)
The following example shows how to set the default style.
elm_object_style_set(ctxpopup, "default");
Configuring the Ctxpopup
The context popup orientation can be set with elm_ctxpopup_horizontal_set(). Here it is set to horizontal.
elm_ctxpopup_horizontal_set(ctxpopup, EINA_TRUE);
Auto hide is enabled by default. You can also disable auto hiding if you want the ctxpopup never to be hidden.
elm_ctxpopup_auto_hide_disabled_set(ctxpopup, EINA_TRUE);
Managing the Ctxpopup Items
The ctxpopup can contain a small number of items. Each of them can have a label and an icon. The following example shows how to append an item with the Test label and no icon.
Elm_Object_Item *it; it = elm_ctxpopup_item_append(ctxpopup, "test", NULL, _ctxpopup_item_cb, NULL);
The _ctxpopup_item_cb() callback is called when the item is clicked. The following example shows how to write the definition of this callback.
static void
_ctxpopup_item_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "ctxpopup item selected\n");
}
After that the item label is set to New label.
elm_object_item_part_text_set(it, "default", "New label");
And its icon is modified to the standard home icon.
Evas_Object *home_icon = elm_icon_add(ctxpopup); elm_icon_standard_set(home_icon, "home"); elm_object_item_part_content_set(it, "icon", home_icon);
Using the Ctxpopup Callbacks
The context popup emits the dismissed signal when it is dismissed. You can register a callback to this signal. The event_info parameter is NULL.
{
evas_object_smart_callback_add(ctxpopup, "dismissed", dismissed_cb, data);
}
// Callback function for the "dismissed" signal
// This callback is called when the ctxpopup is dismissed
void dismissed_cb(void *data, Evas_Object *obj, void *event_info)
{
dlog_print(DLOG_INFO, LOG_TAG, "Ctxpopup dismissed\n");
}

