Event Handling
The Tizen platform supports event handling for user interactions. To provide a full user experience for your application users, you must handle various events in your application.
This feature is supported in wearable applications only.
Rotary Events
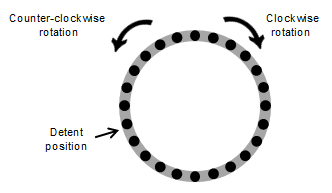
The Tizen platform supports rotary events for user interaction on a wearable rotary device or sensor. The rotary device can rotate clockwise or counter-clockwise, and dispatch an event for each movement. The rotary device has points called detent. If the rotary device detects the detent point while rotating, it dispatches a separate new event about the point. The number of the available detent points depends on the device hardware.
Figure: Rotary device

Rotary events are used to deliver the rotary device or sensor data to the application. The following table describes the rotary events.
| Type | Description | Attribute |
|---|---|---|
| rotarydetent | Event is triggered when a device detects the detent point. |
detail.direction: the rotation direction.
The available values are CW for clockwise and CCW for counter-clockwise rotation. |
To bind an event callback on rotary events, use the following code:
document.addEventListener("rotarydetent", function(ev)
{
/* Get the direction value from the event */
var direction = ev.detail.direction;
if (direction == "CW")
{
/* Add behavior for clockwise rotation */
console.log("clockwise");
}
else if (direction == "CCW")
{
/* Add behavior for counter-clockwise rotation */
console.log("counter-clockwise");
}
});
Ambient Events
In low-powered wearable devices, the Tizen platform supports an ambient mode for watch applications. When the device enables the ambient mode, the Tizen watch application displayed on an idle screen can show a limited UI to reduce power consumption. The watch application also receives a tick event every minute in the ambient mode.
The limits of the UI in the ambient mode depend on the device. When designing the ambient mode UI, you achieve optimal results by drawing only a black and white UI and using less than 20% of the pixels on the screen. If you do not want to draw your own ambient mode UI, set the ambient_support attribute to disable in the config.xml file. In this case, the platform shows the default ambient mode UI.
The following table describes the ambient mode events.
| Type | Description | Attribute | ||
|---|---|---|---|---|
| ambientmodechanged | Event is triggered when a device enables or disables the ambient mode. |
detail.ambientMode: the status of the mode.
The available values are true when the ambient mode is enabled and false when the ambient mode is disabled. |
||
| timetick | Event is triggered once a minute while the device is in the ambient mode to notify the application that it can update its UI.
|
- |
To bind an event callback on ambient events, use the following code:
document.addEventListener("ambientmodechanged", function(ev)
{
var mode = ev.detail.ambientMode;
if (mode == true)
{
/* Change the UI for ambient mode */
}
else
{
/* Change the UI for normal mode */
}
});
document.addEventListener("timetick", function(ev)
{
/* Update the UI */
});

