CSS Editor
The Tizen IDE provides a CSS editor that allows you to write and edit CSS, and check the CSS syntax. To clean up CSS code by adding indentation and carriage returns, use the Code Beautifier, and to remove unnecessary content from the CSS files, use the Code Minifier.
Content assist is supported for the <html> tag id and class attributes, and html5 tag elements. It helps you to write quick and efficient code as it completes the name of the <html> tag id or class attribute automatically on writing the initial part of the name.
CSS syntax checking has the following features:
- Checking CSS syntax (up to level 2.1)
- Checking unknown properties
- Displaying error or warning messages in the editor and in the Problems view
- Setting preferences for the checking level and validation time
To check CSS:
- Manual check
In the Project Explorer view, choose a CSS file, open the context menu, and select Check CSS.
In the CSS Editor, open the context menu, and select Check CSS.
Note You can check JavaScript immediately, even without saving the file. - Automatic check
If you save a file, the project is built and syntax is checked automatically.
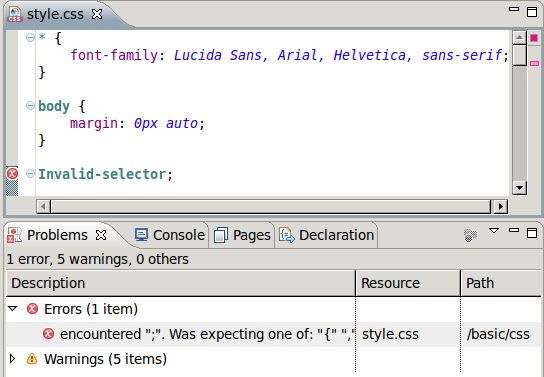
Figure: Checking CSS automatically