html5
Examples for W3C/HTML5
PUBLISHED
Find the downloadable code examples for the documents you are now on!
- Read more about Examples for W3C/HTML5
Advanced Web Audio API usage
PUBLISHED
Introduction
Game development with CraftyJS library - Follow-up
PUBLISHED
Introduction
This is the second article in series about CraftyJS on Tizen. In the first article, "Game development with CraftyJS library - introduction", framework's basics were explained. In this article some more advanced features like creating your own components, designing complex animations or playing audio files will be presented. These topics are illustrated with a sample application - game Quiz attached to this article.
Game development with CraftyJS library - introduction
PUBLISHED
Introduction
The aim of this article is to familiarize the developer with CraftyJS framework and describe how to use it in Tizen applications. These topics are illustrated with a sample application - game Quiz. It is the first article in a series, covering CraftyJS-s basics. Framework's structure, scenes and the entity/component system will be explained. Then we will show how to work with sprites and create simple entities. At the end some basic animations will be presented.
Working with Web Audio API
PUBLISHED
Introduction
How to use Tiled Map Editor with Cocos2d-html5
PUBLISHED
Introduction
Tiled Map Editor is a great tool for creating game levels and tiled maps. The Tiled application is written in C++, with the help of the Qt application framework and it is free. It allows the developer to create orthogonal as well as isometric tiled maps. Maps are saved as TMX files which are just XML-based formats, so they are easy to read and they work with varying game engines.
The official Tiled web site:
Cocos2d-html5 game framework in Tizen applications - Follow up
PUBLISHED
This is the continuation of the article about Cocos2d-html5. The previous part briefly described how Cocos2d-html5 works and introduced some basic elements, such as: sprites, layers and scenes. We will now focus on handling user input, playing sounds, running actions and more.
NOTE: The sample application, attached to this article, requires a device supporting the DEVICE ORIENTATION event.
Cocos2d-html5 game framework in Tizen applications - Introduction
PUBLISHED
What is Cocos2d-html5? - Introduction
Cocos2d-x is an open-source cross-platform game framework designed for 2D graphical environment. It has been ported to many languages and mobile platforms including Android, iOS, Windows, etc.
Cocos2d-html5 is the JavaScript version of Cocos2d-x, designed for web browsers and based on HTML5 technology. Tizen provides best HTML5 compliant web app framework, so Cocos2d-html5 can be made to work on it easily. Cocos2d-html5 uses Canvas object to render the graphics.
Tizen UX Conversion Tutorial: Long Form Tutorial - Part 1
PUBLISHED
Overview
This article is part one of a two part series that demostrates the Long Form UI pattern. Then in part 2, the UI is modified to follow the Tizen UX Guidelines.
The Long Form UI pattern may be used to enter many types of data. However, for the purposes of this article, we will use it to create an account profile.
Pre-conditions
To develop Long Form UI 'jquery.js' and 'web-ui-fw.js' must be included inside 'script' tag of HTML 'head'.
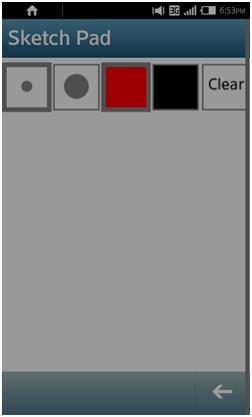
Sketch Pad using touch and canvas
PUBLISHED
This sample app demonstrates how to use touch events to draw free hand sketch/drawing on the canvas. It demonstrates the usage of html5 canvas.
Using the application: